Page layout
You use HTML to define the layout of a presentation template in the same way we use HTML to define the layout of a web page.
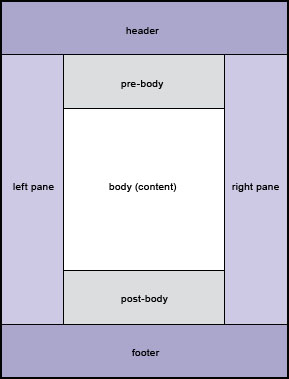
This is an example of a possible layout of a presentation template. Although IBM recommends that HTML elements (such as tables) be used to specify the exact layout of a presentation template, you do not have to use them. We can lay out the page in any way we want.
Once the layout of a page is defined, all you need to do is reference different components into the different sections of the HTML table. (We can reference more that one component within a single table cell.)
We can also enter text and HTML tags directly into a presentation template. This is useful if you have an element that needs to appear on all pages using a common presentation template. However, if that element is used on other presentation templates, it would be more efficient to save it as a component.
Example
This is an example of the HTML you could enter in a presentation template to set the layout of a presentation template.

<html> <head></head> <body> <table width="100%" border="0" cellspacing="0"> <tr><td colspan="3"></td></tr> <tr><td rowspan="3"></td><td></td><td rowspan="3"></td></tr> <tr><td></td></tr> <tr><td></td></tr> <tr><tdcolspan="3"></td></tr> </table> </body> </html>
Text and Web Content Manager tags are then added to the different table cells to create the finished web page.
Enable Connect tags
Connect tags are advanced Web Content Manager tags that can be used to retrieve data from external sources and apply custom caching. Process connect tags must be selected in a presentation template form for connect tags to be processed.
Parent topic: Presentation templates
Related:
Insert an image in an element
Insert a link in an element
Insert element tags
Create web content tags
Related reference:
Defining authoring tools