Customize navigation
Use dynamic content spots to determine what is displayed by Top, Primary, and Secondary navigation. Use the navigation.jsp file to map properties to the dynamic content spot ids in the theme.html files. Rendering of the navigation is done with a single JSP file using <ul> and <li> tags.
These are the levels of navigation provided in a theme:

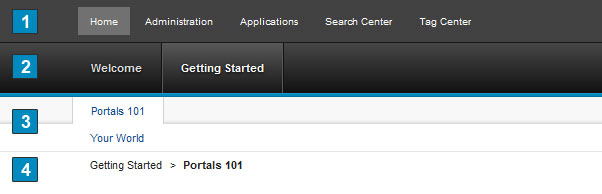
- 1. Top
- Display links for the pages directly under Content Root, such as Home, Administration and Applications. Use the dyn-cs:id:80theme_topNav.
<div class="wpthemeHeader"> ... <a rel="dynamic-content" href="http://setgetweb.com/p/portal85/dyn-cs:id:80theme_topNav"></a> ... </div> - 2. Primary
- Display links to the child pages of the currently selected top
page, such as Getting Started and Features for Home. Use the dyn-cs:id:80theme_primaryNav.
<div class="wpthemeBanner"> ... <a rel="dynamic-content" href="http://setgetweb.com/p/portal85/dyn-cs:id:80theme_primaryNav"></a> ... </div> - 3. Secondary
- Display links to the child pages of the currently selected primary page. Use the dyn-cs:id:80theme_secondaryNav.
<div class="wpthemeSecondaryBanner"> ... <a rel="dynamic-content" href="http://setgetweb.com/p/portal85/dyn-cs:id:80theme_secondaryNav"></a> ... </div> - 4. Breadcrumb
- Displays the position of the current web page within the web site and the logical path back to the highest level of the site framework. The breadcrumb trail starts at the content root and goes down to the currently selected static page.
- Side
- Displays links for the child and grandchild pages of the currently selected top page. By default, this template is applied to the Administration section of the portal.
<div class="wpthemeSideNavigation wpthemeLeft" role="navigation"> ... <a rel="dynamic-content" href="http://setgetweb.com/p/portal85/dyn-cs:id:80theme_sideNav"></a> ... </div>
Navigation content spots
The content spot ids map to custom property names in the WP DynamicContentSpotMappings resource environment provider (REP) in the WAS admin console.
| Name | Value |
|---|---|
| 80theme_topNav |
res:/wps/defaultTheme80/themes/html/dynamicSpots/navigation.jsp? rootClass=wpthemeHeaderNav&startLevel=0&primeRoot=true |
| 80theme_primaryNav |
res:/wps/defaultTheme80/themes/html/dynamicSpots/navigation.jsp? rootClass=wpthemePrimaryNav&startLevel=1 |
| 80theme_secondaryNav |
res:/wps/defaultTheme80/themes/html/dynamicSpots/navigation.jsp? rootClass=wpthemeSecondaryNav&startLevel=2$levelsDisplayed=2 |
| 80theme_sideNav |
res:/wps/defaultTheme80/themes/html/dynamicSpots/sideNavigation.jsp? startLevel=2 |
The property value indicates which JSP gets loaded in the spot. For the three horizontal navigation spots, the same navigation.jsp file is used with parameters passed to the JSP. The navigation.jsp file is in the PORTAL_HOME\theme\wp.theme.themes\default80\installedApps\DefaultTheme80.ear\DefaultTheme80.war\themes\html\dynamicSpots folder. The available parameters are:
- startLevel
- Start level of page navigation to be displayed in this spot, using a zero-based index where 0 is the highest level.
- levelsDisplayed
- Number of navigation levels to be displayed. If this parameter is not specified then the navigation from the startLevel to the children of the last page selected is displayed. For example, if the startLevel was set to 0 and levelsDisplayed as set to 3, then the navigation levels 0, 1, 2 would be displayed.
- rootClass
- Style class name to apply to the block of tags that are page links: a <ul> with one <li> containing one <a> per page.
- primeRoot
- Specifies whether the navigation JSP should output priming data for the Content Root. Priming the Content Root is required if Enabler navigation priming is turned on. Out of box, this parameter is set to true on the topNav dynamic content spot only, so the priming data is output exactly once. If this parameter is not specified, it will default to false.
By combining techniques of adding and removing a level of navigation, and creating a custom navigation we can replace your navigation. In the theme.html files for your theme, we can remove the default navigation dynamic content spots. We can then replace the dynamic content spots with our own mappings that point to our own jsp implementation. For example, we can replace the three top navigation levels with a single top navigation and a single side navigation.
- Create a dynamic content spot for navigation
- Add a level of navigation
- Remove a level of navigation
- Side navigation
Parent: Customize the theme