Create a content spot
Use the Personalization Editor to create a placeholder
for the rulthat renders the selected content on a Web page. This placeholder is the content spot. Specify which rule to place in the content spot; this is called mapping the rule to the content spot or creating a rule mapping. In this example, the content is a resource collection.
Before beginning this procedure, create the simple content rule Show Gold Offers for the Personalized Offers resource collection.
Use the same name as the original content spot's display name. Do not place the new content spots into a folder, unless the display name already includes slashes. Place them directly into the root Workspace.
- Return to the root directory in the Personalization Navigator.
- Click New > Content Spot to display the Personalization Editor.
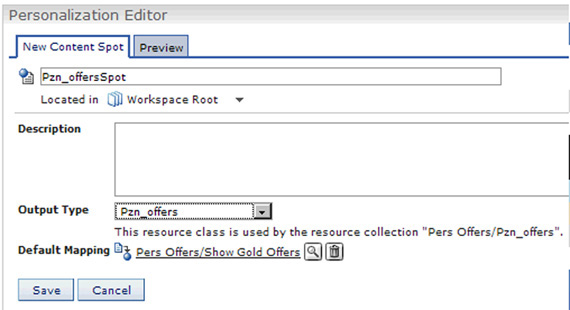
- Type Pzn_offersSpot in the title field of the content spot.
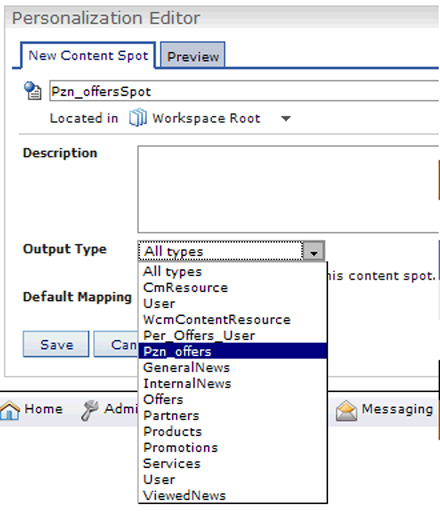
- Select Pzn_offers from the Output
Type drop-down list.

- Click the button in the Default Mapping section.

- Expand the Pers Offers folder in the tree, select Show Gold Offers and click OK.

- Click Save. The content spot should look similar to the following screen.

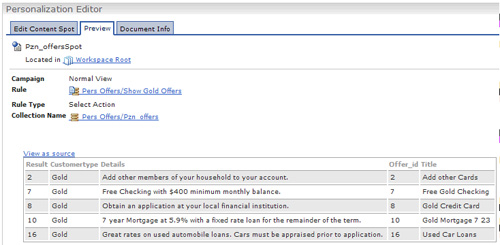
- Test the content spot with the Personalization Editor portlet by selecting it in the Personalization Navigator and clicking the Preview tab in the Personalization Editor.
If the previous values appear on the Preview tab, the rule and content spot work.

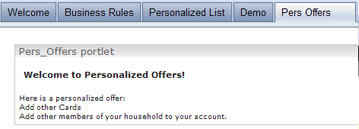
- View the page with the Pers_Offers portlet.

We can now edit the JSP file to contain dynamic code.
Parent: Develop a personalized portlet
Previous: Create a simple content rule
Next: Enhance the Personalized Portlet