Plan a site framework
Intelligent pages and site areas are used to define a hierarchical site framework. Content items are saved within the site framework to give the content structure and context.Plan a site framework
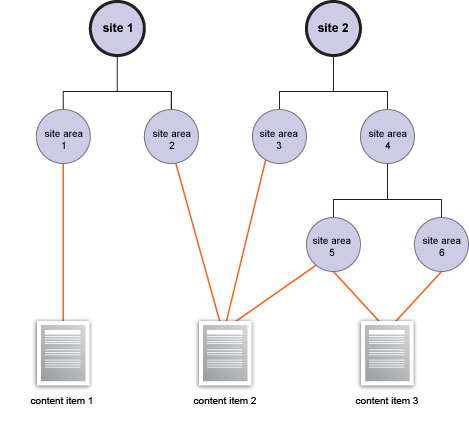
A site framework consists of a single top-level intelligent page or site area beneath which are stored other intelligent pages, site areas and content items. Although a site framework contains only a single top-level site area, we can create multiple site frameworks for use in a single website.

- Site Areas:
-
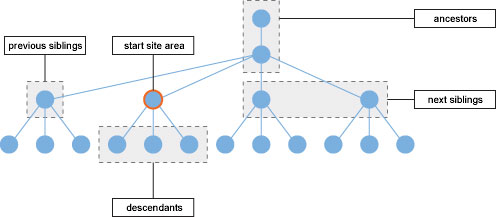
- We use site areas to build the site framework within which you group content items. The site areas that comprise the site framework can be classified into ancestors, descendants and siblings. The vertical hierarchy of a site framework is split into ancestors and descendants. Depending on where we are within the site framework, site areas can act as ancestors and descendants. Site Areas that share the same ancestor are known as siblings.

- The relationships between authoring templates and presentation templates are set in site areas.
- Select an authoring template when creating site areas. The authoring template determine which elements are available by default on the site area form.
- Site area specific web content is stored in site areas in the form of elements.
- We use site areas to build the site framework within which you group content items. The site areas that comprise the site framework can be classified into ancestors, descendants and siblings. The vertical hierarchy of a site framework is split into ancestors and descendants. Depending on where we are within the site framework, site areas can act as ancestors and descendants. Site Areas that share the same ancestor are known as siblings.
- Content items:
-
- Use content items to store web page specific content in the form of elements.
- We save content items within site areas.
- We can save content items within multiple site areas and multiple site frameworks.
- Select an authoring template when creating content items. The authoring template which elements are available by default on the content item form.
- The site area a content item is located under, and the content item's authoring template, determines which presentation template to use to display elements stored within a content item.
- We use categories and keywords to profile content items that the Web Content Manager application uses to generate further pieces of content such as menus.
When to use site areas and content items
Site areas and content items are similar item-types. They all store web content in the form of elements, but they are used in different ways:
- Site areas are used to define different sections within a site framework. They can also be used as the home content for each section of the website.
- Content items represent web page specific content and can be used in multiple site areas and multiple site frameworks.
The structure of a website will determine whether a single site framework, or multiple site frameworks are used.
In the following examples, a company sells three different product brands.
Example 1: A single website
In this example, the simplest method to use is a website comprising a single site framework with multiple site areas:
- Top site area
- Site area for Brand A
- Content item A1
- Content item A2
- Generic content item
- Site area for Brand B
- Content item B1
- Content item B2
- Generic content item
- Site area for Brand C
- Content item C1
- Content item C2
- Generic content item
- Site area for Brand A
Example 2: Intranet, extranet and website
In this example, a separate site framework is created for an intranet, an extranet and a website. Some content items are used in more than one site framework.
| Intranet | Extranet | website |
|---|---|---|
|
|
|
Parent: Build a site framework
Related: