Page layout
You use HTML to define the layout of a presentation template in the same way you use HTML to define the layout of a Web page.
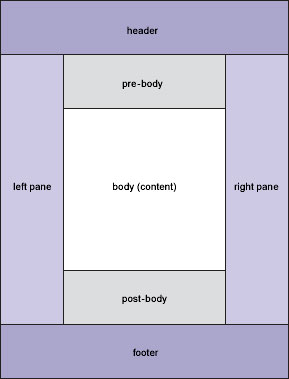
This is an example of a possible layout of a presentation template. Although IBM recommends that HTML elements (such as tables) be used to specify the exact layout of a presentation template, you do not have to use them. You can layout your page in any way you desire.
Once the layout of a page is defined, reference different components into the different sections of your HTML table. You can reference more that one component within a single table cell.
You can also enter text and HTML tags directly into a presentation template. This is useful if you have an element that needs to appear on all pages using a common presentation template. However, if that element will be used on other presentation templates, it would be more efficient to save it as a component.
Example
This is an example of the HTML you could enter in a presentation template to set the layout of a presentation template.
|
|
<html>
<head></head>
<body>
<table border="0"
cellspacing="0">
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
<td rowspan="3"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</table>
</body>
</html>
|
Text and IBM Lotus WCM tags are then added to the different table cells to create the finished Web page..
Parent topic
Use presentation templates