JavaScript actions
A JavaScript action may be added to a Virtual User definition. A JavaScript action is identified by a name and a description and contains the script to be executed.
Create a JavaScript action
- To create a JavaScript action
- In the Design section, click on the Virtual User tab.
- Select the JavaScript logical action.
- Drag and drop the action at the desired point in the Virtual Users tree.

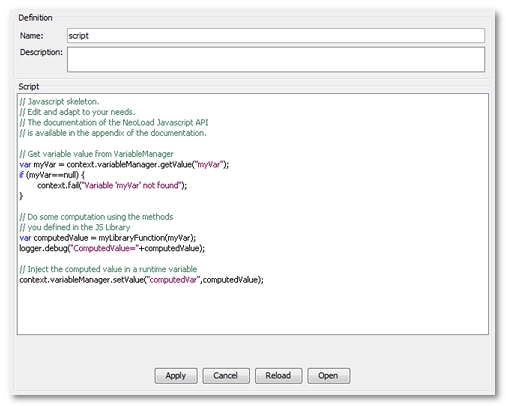
NeoLoad creates the action using a skeletal script, which may be either modified or deleted entirely to create a new script.
Edit a JavaScript action
Any change made to a script during the editing process must be validated for them to be applied. Alternatively, changes may be canceled prior to validation, in which case the last script version saved will be reloaded. Scripts may be edited directly in the project files (scripts directory).
A click on the Reload button allows reloading the content of the edited file into NeoLoad.
The JavaScript scripts can be compiled prior to run them. A click on the Open button starts the Operating System editor associated to the .js extension. Compiling checks the script syntax (missing parentheses...) but not its validity (method names ...).
Errors
During a test, a JavaScript action will be flagged as an error in the following cases:
- The script does not compile (syntax error)
- The script is invalid (a method does not exist)
- The script calls the API context.fail(message) method.
JavaScript actions are systematically displayed during the User Path checking process and will appear in the error table if the script has been error-flagged.