Concepts of cooperative portlets
The following sections describe the basic concepts of cooperative portlets:
- Overview
- Features of cooperative portlets
- Property broker programming model
- Property transfer using wires
- Sample flow of cooperative portlet interaction
- Event handling
Overview
Cooperative portlets subscribe to a model for declaring, publishing, and sharing information with each other using the WebSphere Portal property broker. Portlets subscribe to the broker by publishing typed data items, or properties, that they can share, either as a provider or as a recipient.
- The portlet that provides a property is called the source portlet.
- The properties that the source portlet publishes are called output properties.
- The portlet that receives a property is called the target portlet.
- The properties that are received by the target are called input properties.
The target portlets optionally provide actions to process the properties that it receives. Action processing in target portlets does not need to distinguish between an action initiated within its own portlet area and an action initiated by the transfer of a portlet property value. Each action is associated with a single input parameter and zero or more output parameters, which provide information to the action about the objects in which the property value should be bound, such as the request or the session). Each parameter is associated with exactly one property. Parameters associated with input properties are called input parameters, while those associated with output properties are called output parameters. Instead of actions, target portlet can receive property changes directly through the PropertyListener interface.
At runtime, the property broker matches the data type of output properties from a source portlet with the data type of input properties from one or more target portlets. If a match is determined, the portlets are capable of sharing the property. The actual transfer of the property can be initiated by one of the following methods:
- A user launches a Click-to-Action event from an icon on the source portlet. The icon presents a pop-up menu containing the list of targets for the action. After the user selects a specific target, the property broker delivers the data to the target in the form of the corresponding portlet action. Using the Click-to-Action delivery method, users can transfer data with a simple click from a source portlet to one or more target portlets, causing the target react to the action and display a new view with the results. The user can also broadcast the property to all portlets on the page that have declared an action associated with a matching input property.
-
A user holds the Ctrl key while clicking an action and chooses to have the selection
saved persistently as a connection between two portlets, called a wire.
If a wire is present the next time the user clicks on the icon, no selection menu is shown.
Instead the wired action(s) are automatically fired.
Subsequent updates to that property are transferred without further deliberate user choice.
Wires can also be created using the Portlet Wiring Tool.
- The source portlet can do a programmatic publish of properties to the broker when it determines that property values have changed. Such property values are transferred to the target(s) only if wires have been created.
Cooperative portlets can be source portlets, target portlets, or both.
- Source portlets identify to the property broker properties which they are able to share with other portlets.
- Target portlets identify to the property broker actions which are able to process properties contributed by other portlets.
Features of cooperative portlets
The property broker is used to facilitate development of portlets that may be dynamically integrated, without requiring a-priori coordination at development time. Portlets may be developed and deployed separately or together, but as compatible portlets are placed on the page, they can exchange information and react in a coordinated manner, thus improving the end-user experience. Conversely, as portlets are removed from the page, the remaining portlets on the page will still be able to function correctly and in a coordinated manner.
Some of the specific features of cooperative portlets include:
- User-friendly interface
Cooperative portlets provide an easy, menu-driven method to enable the sharing of compatible data between portlets.
- Property transfers saved as wires:
Users can combine the Ctrl key with a click to save the property transfer preferences as wires between portlets on a page. The next time the user clicks on the icon, the saved menu selection is used and the property is transferred without prompting the user.
- Broadcast source data to all matching actions on the page
End users of the Click-to-Action function can specify the target of the action or broadcast the action to all portlets on the page. This feature is available in the source portlet when the broadcast attribute is specified for the <c2a:encodeProperty/> tag.
- Chained propagation of data transfer
Sending data to one portlet can cause that portlet to send data to another portlet, which can in turn transmit data. This feature supports the synchronization of multiple portlet views in a single request-response cycle. For example, transferring the order ID to the Order Details portlet also triggers the transfer of the tracking ID for the order to the tracking details portlet, which in turn triggers the transfer of the customer name associated with the order to the customer details portlet, causing all three to display information pertaining to the same order. The property broker ensures that chained propagation does not turn into endless looping.
Chained propagation works only when wires have been setup between the cooperative portlets. This feature can be enabled by specifying output parameters for the portlet. When the target receives data from a source, this can in turn cause the transfer of one or more output parameters values.
- Scatter multiple related sources to targets on the page with a single click
The Click-to-Action menu can allow users to send multiple property values with a single click. For example, the Order Summary portlet has a "Send to all" pop-up menu item, which allows the user to transfer the properties in the selected row (the order ID and customer ID) to all actions on the page which can consume any of the properties. As a result, all portlets on the page display information about the same order - the scatter feature, combined with the chained data transfer feature, has resulted in the synchronization of all the information on the page through a single user click.
- Simple enablement for portlet development
- For a portlet to be a source of data, programmers can use a custom JSP tag library to flag sharable data on their output pages. The tags require a data type to be specified as well as a specific value corresponding to an instance of this type.
- For a portlet to be a target, programmers describe a subset of their portlet actions, including type information for the action parameters. WSDL with some custom extensions is a supported format for declaring actions and their associated parameters. This can also be achieved programmatically.
- Advanced programming features
The setProperties() method in the PropertyListener interface can be used in place of the actionPerformed() method in the ActionListener interface for other programming needs. For example, you can process the property and save it in a bean without performing any action. You can also attach the Click-to-Action menu to custom markup elements using the getActionTriggerMarkup() method.
Property broker programming model
The property broker runtime comprises of a generic wrapper portlet, which is used to wrap each portlet enabled for cooperation, as well as a broker component. These components also interface with the WebSphere Portal core runtime. The purpose of the wrapper is to intercept calls to the application portlet and interface with the broker appropriately, to transparently register actions supported by the portlet, and to initiate data transfer from source to target portlets using the property broker. The wrapper is packaged in each cooperative portlet's WAR file. The broker centrally maintains a repository of actions on each portlet, together with the parameter type information, performs source and target matches at runtime using this information, and generates additional markup to allow users to trigger data transfers across portlets.
Cooperative portlets can use declarative, programmatic, or a combination of these approaches to register properties to the property broker.
Declarative approach to publishing properties
Source portlets use a set of custom JSP tags to specify the type and value of the data being contributed. At the point where such a tag occurs, the property broker inserts markup that can display the pop-up menu of action choices for the user. The markup provides a standard icon that allows the user to initiate the transfer of the output property. If a wire has been created, however, the icon is no longer presented. Instead, the output property is automatically propagated according to the settings saved in the wire.
Advanced options on the JSP tags allow the programmer to indicate whether a broadcast action is to be added to the menu, or to scatter of a set of property values (rather than a single value) to all portlets. The appearance of the icon and menu can be determined by the theme. WebSphere Portal provides the default icons in...
was_root/installedApps/hostname/wps.ear/wps.war/themes/html/
Target portlets associate their actions with an input property which has been declared as an XML type. The actions are declared using WSDL, with a custom binding extension which specifies the mapping from the abstract action declaration to the actual action implementation. Associated with each action is a single input parameter described by an XML type and zero or more output parameters, each described by an XML type. Each input or output parameter encapsulates exactly one property. The input property's type is used for matching the action to sources, and its value is filled in when the end-user triggers the action using Click-to-Action. The output parameters, if specified, are used to automatically trigger other compatible actions (ones which can consume the same type) on other wired portlets every time the action executes (this may be used to trigger chains of related actions).
The declarative approach is simpler. Few changes need to be made to existing portlets to enable them to interact with other cooperative portlets on the page. Existing portlets that already use action processing simply declare their actions to the property broker using WSDL.
Programmatic approach to publishing properties
The property broker provides APIs to give developers more control over how portlets handle input and output properties. The programmatic approach might be a better option over the declarative approach when the portlet needs to:
- Activate or deactivate actions for a session
- Change portlet state but not require the portlet to react immediately
- Publish output properties using the changedProperties() method
- Register actions programmatically instead of declaring them in a WSDL file. This may be necessary when the action or property is not known at development time, such as when a portlet is generated by a builder application.
- Generate markup directly in the portlet rather than using JSPs.
Use the programmatic approach, target portlets can use the setProperties() method to receive change notifications in place of actionsPerformed().
The following packages are provided for portlets to publish properties to the property broker programmatically:
- com.ibm.wps.pb.property
- com.ibm.wps.pb.portlet
- com.ibm.wps.pb.service
Combination approach to publishing properties
A portlet could use the declarative approach for many of these features, such as registering actions and properties, and selectively make calls for exploiting the programmatic features, such as enabling and disabling selected actions within a session.
Property transfer using wires
Wires are used to save property transfers between portlets on a page. If a wire is present when the user clicks on the Click-to-Action icon, no selection menu is shown. Instead the wired action is automatically fired. Wires may also be used to initiate property value transfers in the absence of Click-to-Action icons, simply as a side effect of an action being executed on the source portlet. Wires can be created using the Portlet Wiring Tool or within the portlet by holding Ctrl while clicking on the Click-to-Action icon. If a source portlet uses Click-to-Action menus to support wires, the name attribute of the <c2a:encodeProperty/> tag must refer to an output property that has been registered with the property broker. Output properties may be registered declaratively, using WSDL, or programmatically, using Java APIs. See Enabling source portlets using the declarative approach for more information.
If a wired action is associated with output properties, the property broker checks for output property values once the action has finished executing. If such properties are found, the property broker examines wires with source ends that correspond to the output properties of the action. If such wires are found:
- If the target end of the wire is an input parameter, the actions on the target are invoked and the property value delivered using the input parameter information.
- If the target end of the wire is an input property, the property value will be delivered to the portlet's setProperties() method, (using the PropertyListener interface).
Sample flow of cooperative portlet interaction
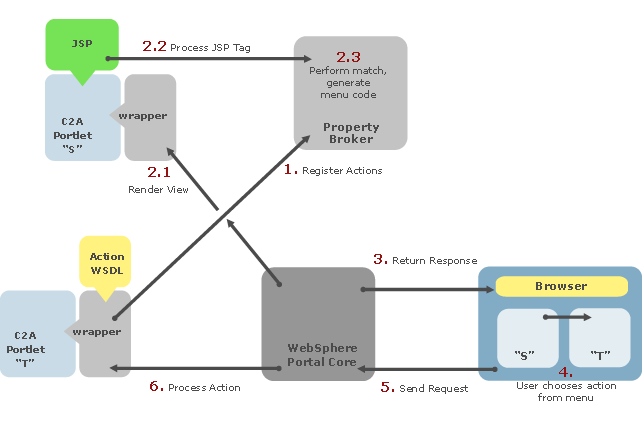
An example request-response flow involving cooperative portlets is illustrated in the following figure. This example uses Click-to-Action as an illustration, but it is similar to the series of events in the programmatic or wired interaction scenarios.

This comprises the following steps:
-
During portlet initialization, the wrapper processes any action WSDL file associated with the application portlet and registers the actions and properties with the broker.
-
During the render phase of a request cycle, JSPs associated with source portlets are processed. The custom Click-to-Action tags result in calls to the property broker, which determines matching actions on the page based on type information, and generates additional code to display the icon used to invoke the pop-up menu.
-
After all render phase portlet callbacks have been completed, the portal assembles the response page and returns it to the client.
-
The end-user may click on the icon for a source to view a menu of compatible actions on the page and select one.
-
A new request is generated, containing the chosen source and action information and sent to the portal.
-
The portal core runtime delivers the action to the target portlet. This is intercepted by the wrapper, which may interact with the broker to further process the request before delivering the action to the target.
Event handling
The portlet programming model involves an event phase and a render phase in each request-response cycle (see Portlet events). The event phase is when the property broker delivers notifications to cooperative portlets and when the cooperative portlets can notify the property broker of property value changes. During the event phase, an action may be delivered on one portlet. If the property broker is used, this may result in other actions being triggered on other portlets. The event phase is followed by the render phase, in which each portlet is asked to return markup, which is then aggregated in a single page. The markup may embed actions which can be invoked by the user. The page is then returned to the client (such as a browser).
At any point during the event phase, a portlet may explicitly publish the value of an output property to the property broker by invoking the changedProperties() method. This is an alternative to the declaration of output parameters for actions and binding the output parameter values to the request or session when the action is invoked. This may happen in the callback method associated with the start of the event phase (beginEventPhase()), in the invocation of the setProperties() method, or in the portlet action method invocation. Such publish calls are dealt with by the property broker in the same manner as output parameters of actions: wires associated with output properties are examined and the property values propagated using the information in the target end of the wire.
Note that the process may continue recursively; the property broker detects loops and breaks them.
The property broker guarantees the completion of all property value notifications to target portlets by the end of the event phase, whether through portlet actions, or through the special setProperties() method. The end of the event phase is indicated by the invocation of the endEventPhase() method.
During the render phase of each request cycle, source portlets can write visual controls representing source data to their output stream. The end-user interacts with the visual control in the response to trigger one or more actions on other portlets on the page.
During the event phase of the subsequent request, the action is invoked on the corresponding target portlet or portlets.
Action Activation and Deactivation
Actions which are registered are active by default as soon as the portlet is initialized and is active. Actions may be explicitly specified to be inactive when the portlet is initialized. Such actions may be selectively activated in individual sessions by invoking the activateActions() method on the PropertyBrokerService interface. The corresponding deactivateActions() call may be made to deactivate actions activated earlier for the session. Only target actions which are active for the current session are invoked to receive property values published by source portlets or passed via user triggers. Actions which are active may be deactivated in the current session by issuing the corresponding deactivateActions() method call on the PropertyBrokerService interface. Deactivated actions are not invoked by the property broker and do not appear in Click-to-Action menus.Actions may be deactivated if the portlet needs to get into a certain state before activating the actions. In some cases, it may be appropriate to make the default behavior for certain actions to be inactive, so that they may be programmatically activated by the portlet when it reaches a certain state. This may be achieved by using the value "false" on the isActiveOnStartup attribute on the action element in the WSDL description, or by setting the corresponding property on the Action object if programmatic registration is used.
See also