Host Access Transformation Services
HATS transforms the screens of a host application into Web pages that are part of a WebSphere application running on a Web server. End users access the pages from their Web browsers and use the pages to send and receive data from the host application.
HATS has two components:
- HATS Studio, running on a client. Using HATS Studio, the application developer creates a Web application in which host screens are transformed into Web pages. The developer can start by building a simple HATS project and then customize it iteratively. HATS Studio runs in the WebSphere Studio workbench. HATS Studio is installed in the same directory path as WebSphere Studio and appears as a perspective in the WebSphere Studio workbench window.
- The HATS run-time code, running inside one or more HATS applications deployed on WAS and sending data back and forth between the user and an application on the host. End users interact with the HATS application through their Web browsers. After you have developed a HATS application, you deploy it on the WAS the same way you deploy applications developed using other WebSphere tools. A WebSphere system administrator can monitor HATS applications using the WebSphere Administrative Console.
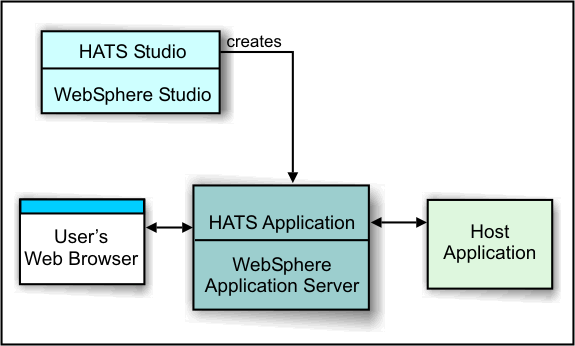
This figure shows the HATS application developed in HATS Studio, deployed to WAS, and used by an end user to access a host application:
A HATS example
Here is a screen from the host application:
Now you use a wizard to create a simple HATS project. You give your project a name and specify the host machine where the host application runs. You take all the defaults and add no customization. After just a few minutes, you use the preview function to see the host screen transformed to this:

As you can see, HATS has added a banner across the top of the screen and a navigation area on the left, but has made minimal changes to the original host screen. This Web page is not yet what you want to show to your users. Now you do some customization. After each change you make, you preview the screen to evaluate your changes. Soon your page looks like this:
 Further customization options include...
Further customization options include...
- Use HATS macro support to provide programmed navigation through multiple host screens. For example, you can take your users directly to the first screen that you want them to use, bypassing other screens. You can combine data from several host screens into one HATS Web page.
- Use business logic and global variables to integrate your host applications with other back-end systems in your company, as well as your business partners' systems.
- Import Integration Objects into your project or create new Integration Objects and use them to create Web pages and Web Service support files.
- Generate EJB support files to exchange data with legacy TN3270, TN5250, and VT applications.
You can develop a HATS project as a HATS portlet and deploy it on Portal Server. The HATS portlet is a true portlet, which means that once it is deployed, HATS executes directly in the WebSphere Portal runtime.
Home