Enter the HTML for the presentation template
We use HTML to define the layout of a presentation template in the same way we use HTML to define the layout of a web page.
This is an example of a possible layout of a presentation template. Although IBM recommends that HTML elements (such as tables) be used to specify the exact layout of a presentation template, we do not have to use them. We can lay out the page in any way we want.
Once the layout of a page is defined, all we need to do is reference different components into the different sections of the HTML table. (We can reference more that one component within a single table cell.)
We can also enter text and HTML tags directly into a presentation template. This is useful if we have an element that needs to appear on all pages using a common presentation template. However, if that element is used on other presentation templates, it would be more efficient to save it as a component.
Example 1
This is an example of the HTML we could enter in a presentation template to set the layout of a presentation template.
<html>
<head></head>
<body>
<table width="100%" border="0" cellspacing="0">
<tr>
<td colspan="3">
<tr>
<td rowspan="3">
<td>
<td rowspan="3">
<tr>
<td>
<tr>
<td>
<tr>
<td colspan="3">
</table>
</body>
</html>
Text and WCM tags are then added to the different table cells to create the finished web page.
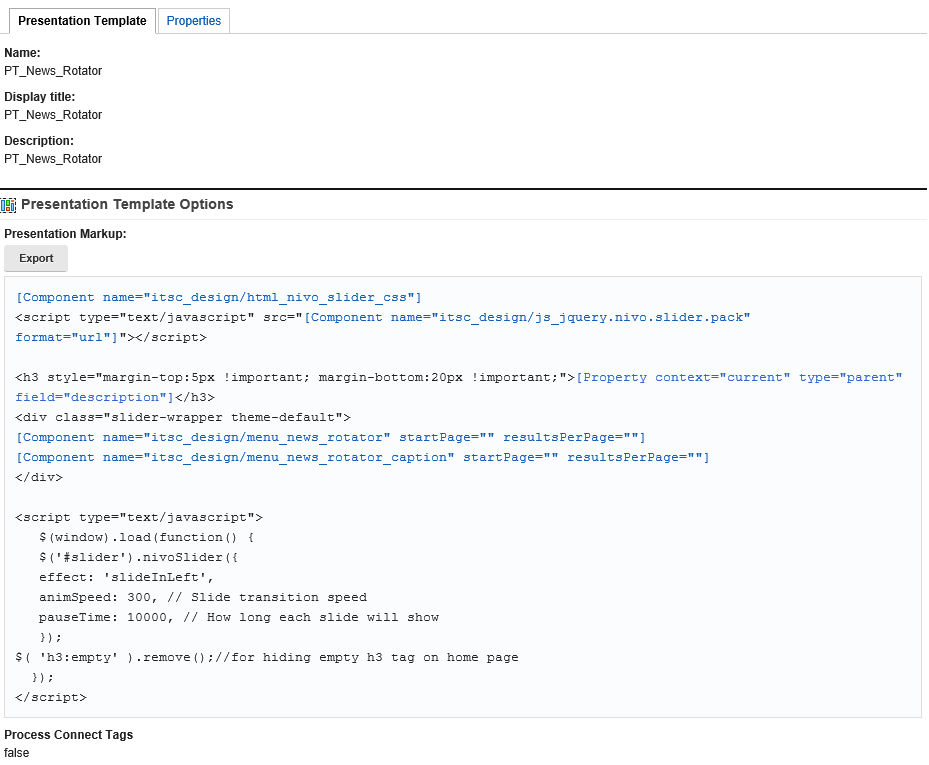
Example 2

Enable Connect tags
Connect tags are advanced WCM tags used to retrieve data from external sources and apply custom caching. Process connect tags must be selected in a presentation template form for connect tags to be processed.
Parent Create a presentation template
Previous topic: Set a location for the presentation template
Next topic: Define presentation template properties
Related tasks:
Insert an image in an element
Insert a link in an element
Insert element tags
Create web content tags