Sample Content UI prerequisites | HCL Experience API
There are certain prerequisites that need to be followed before Sample Content UI application can be used.
Prerequisites
The prerequisites for the Sample Content UI application in the HCL Experience API are the following:
- We need to download and install Node.js.
- Make sure the HCL WebSphere Portal 9.5 instance is up and running.
- Make sure the HCL Experience API Docker image is up and running.
- Find and copy your SITE_AREA_UUID, WORKFLOW_UUID, and CONTENT_TEMPLATE_UUID.
To find your SITE_AREA_UUID:
- Log in to HCL WebSphere Portal and go to Practitioner Studio. If we have not enabled this feature yet, go here to learn how to enable Practitioner Studio.
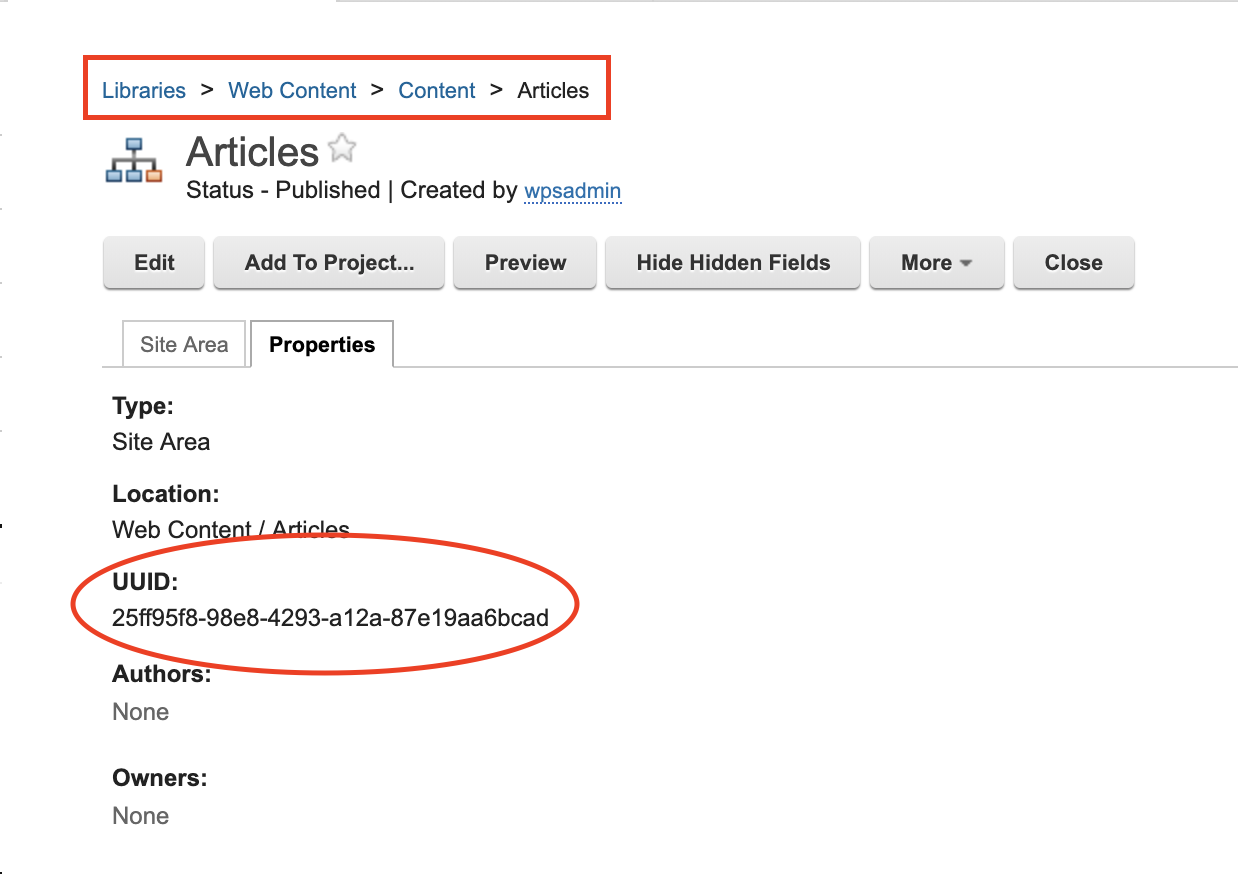
- From the Library Explorer, click Web Content > Content.
- Select any one site area (e.g. "Articles"), click on Read then the Properties tab. If UUID is not visible, click Show Hidden Fields.
- Find the UUID as seen below and save it for later:

- Log in to HCL WebSphere Portal and go to Practitioner Studio.
- From the Library Explorer, click Web Content > Workflow Items > Workflows.
- Select any workflow (e.g. "Express Workflow"), click Read and then go to the Properties tab
- Find the UUID as seen below and save it for later:

- Log in to HCL WebSphere Portal and go to Practitioner Studio.
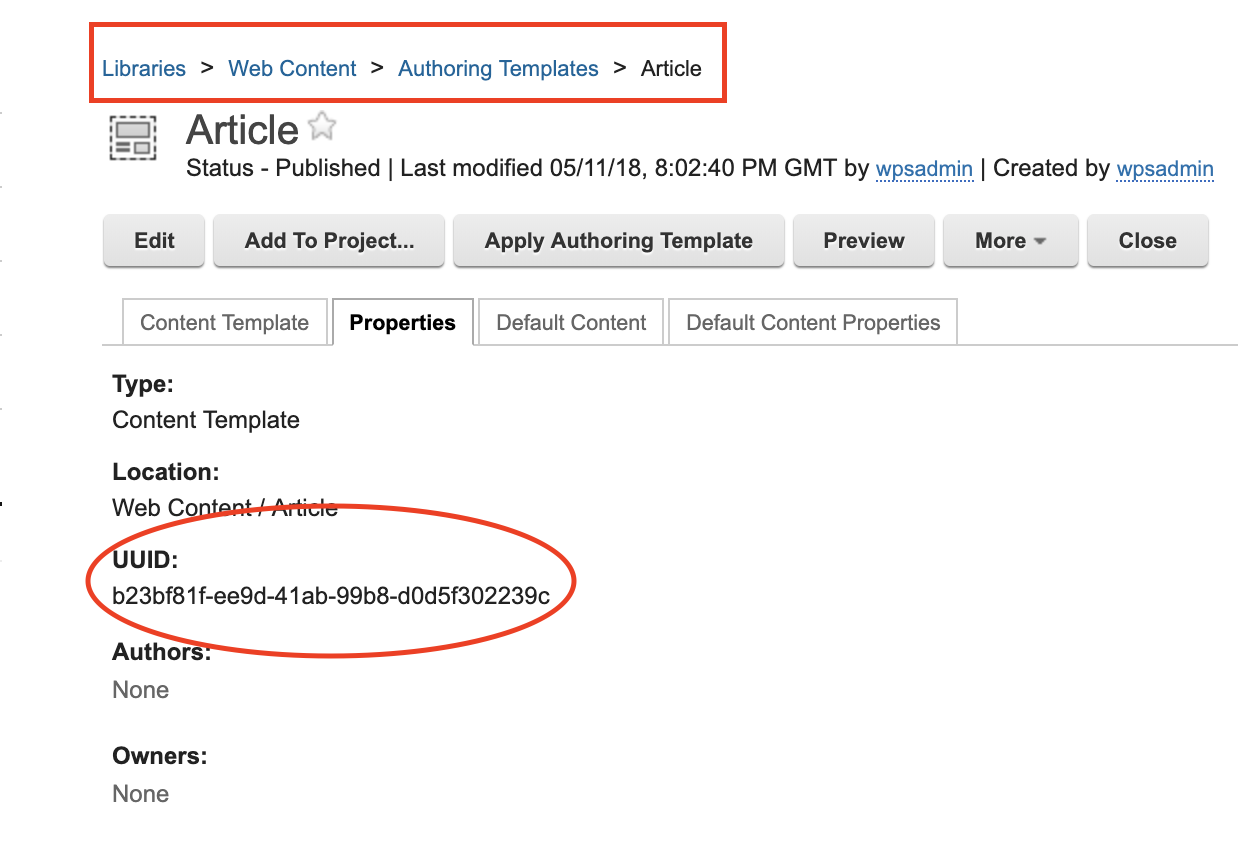
- From the Library Explorer, click Web Content > Authoring Templates > Article.
- Select any one workflow (e.g. "Article"), click Read then go to the Properties tab.
- Find the UUID as seen below and save it for later:

- Copy the host and port of the HCL Experience API.
- Fill the host and port details into the following template: http://<HOST>:<PORT>dx/api/core/v1
Parent topic: Sample Content UI | HCL Experience API