Prepare the site toolbar
The site toolbar enables content authors to work with content from the website instead of using the authoring portlet. Customize the site toolbars to improve the authoring experience for content authors.

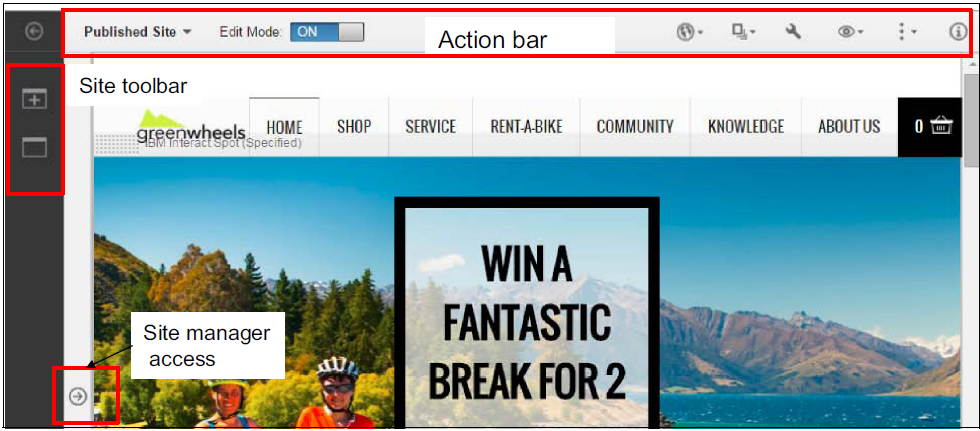
In the authoring environment, content authors use the site toolbar to access and add content and applications to pages. Content authors can also create and manage pages using the site toolbar.
Site toolbar customization includes:
- Add content
- Add applications
The HCL WebSphere Portal 8.5 site toolbar is built with portal pages and portlets. The available toolbar tabs are implemented as portal pages, which are content labels or content pages, that are grouped under the toolbar content root. All content pages and content labels that are children of the toolbar content root will show up in the toolbar navigation as toolbar tabs.
By default, the toolbar content root has the unique name...
-
ibm.portal.toolbar.ContentRoot
...and can be found under the hidden pages root unique name...
-
ibm.portal.HiddenPages
The toolbar navigation supports two levels only. Content pages or labels that are appended to an existing toolbar sub tab will not show up in the toolbar navigation.
To extend the site toolbar with custom toolbar tabs, we can:
- Create a new toolbar first level tab by appending a content page or content label to the toolbar content root.
- Create a new toolbar sub tab by appending a content page to one of the existing first level tabs or to a custom first level tabs.
We can influence the order of the toolbar tabs by setting ordinals on the toolbar content nodes. Use the theme set on the toolbar content root.
To enable intercommunication with the main page, set the page parameter...
-
ibm.portal.toolbar.isToolbarPage = true
...for the custom toolbar content pages and content labels.
To use xmlaccess.sh for creating and managing your toolbar tabs, set this parameter as follows:
-
<parameter name="ibm.portal.toolbar.isToolbarPage" type="string" update="set"><![CDATA[true]]></parameter>
For performance reasons, this parameter has to be set on every toolbar content node. If it is not set, the toolbar tab will not have access to the context of the main page.
We can now start to add content to the toolbar. Add a portlet to the content page representing the toolbar tab. See Implementing portlets for the site toolbar.
The feed that displays all portlets is cached after being viewed. If we deploy a portlet after viewing the portlets on the toolbar, the newly deployed portlet will not be visible until the cache expires, which is one hour, or you look up the portlet in Manage Portlets and then go back to the toolbar.
HTML 5 considerations
All of the drag-and-drop actions are based on the native HTML 5 drag-and-drop capability. The content items displayed in the toolbar, for example on the Create > Applications or Create > Content tab, are marked as draggable in terms of HTML 5.
The Search controls displayed on some toolbar tabs, exploit the auto-completion capability of HTML 5. Internally it is based on the HTML 5 <datalist> tag. As a consequence, we might see different search result suggestions depending on the browser we are using. Internet Explorer version 9 does not support the HTML 5 auto completion feature.
- Configure the behavior of toolbar tabs
- Implement portlets for the site toolbar
- Customize the Content palette
- Customize the Applications palette
- Customize the Page tab
Parent Prepare for content authors
Related information
Enabler ContextMenu API
Enabler API Quick Reference