Manage product-specific swatches
We can manage product-specific swatches in Watson Content Hub using the appropriate content types and tag naming conventions on your content.Task info
By managing swatch colors, customers can select their desired product colors in the Aurora sample store. We can quickly manage multiple product colors in Watson Content Hub.
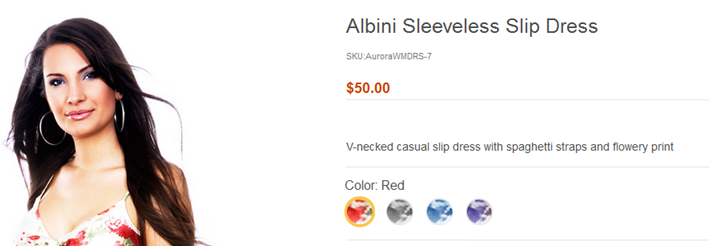
For example, the following screen capture shows the Albini Sleeveless Slip Dress with swatch colors:

In contrast, by managing product-specific swatch images, customers can visually identify products using their swatch thumbnail in the Aurora sample store. We can have finer control over your product swatches in Watson Content Hub.
For example, the following screen capture shows the same product with product-specific swatch images:

Procedure
- Go to Watson Content Hub: https://www.digitalexperience.ibm.com.
- Log on to Watson Content Hub:
Option Description User Name Your IBMid. Password Your IBMid password. Your IBMid acts as a single sign-on to access WebSphere Commerce web-based tools and Watson Content Hub.
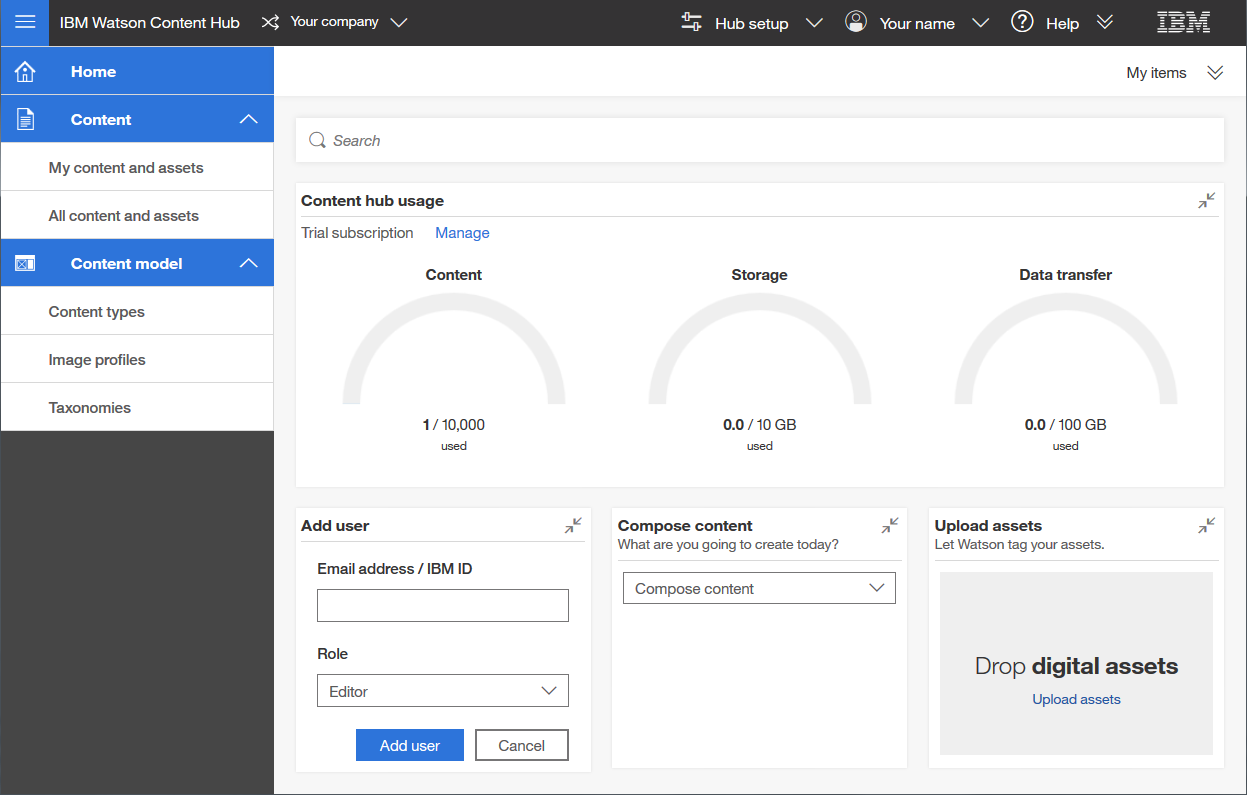
The Watson Content Hub home page is displayed:

- Create a new swatch content type for each of the swatch attributes, using the attribute
identifier as the name of the content type.
To create content types, from the home page, select Content Model > Content types > Create content type. Use the following naming convention for swatch colors:
- swatchcolor
Use the following naming convention for swatch sizes:
- swatchSize
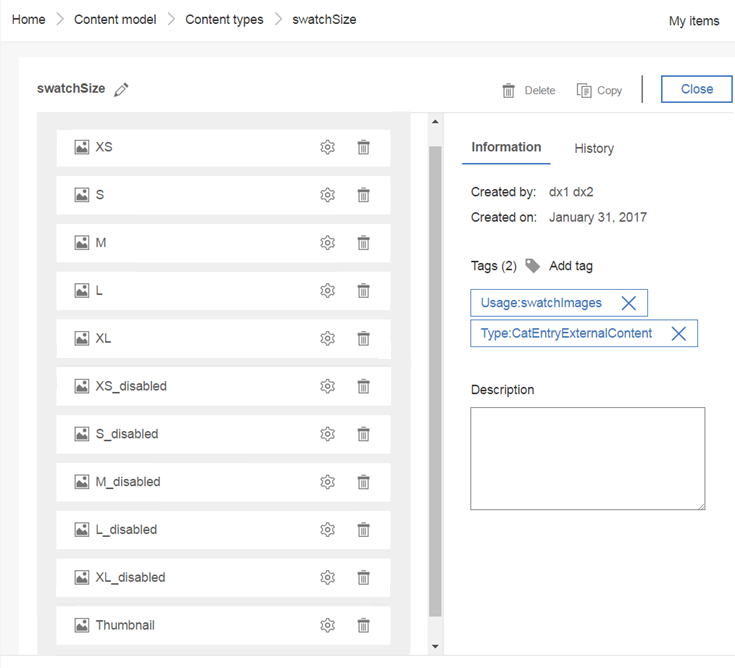
To display swatch size images for unavailable products, include corresponding element names that end with _disabled. For an example of this, see the screen capture in the proceeding step.
- Add the following tags to the new swatch content type:
- Usage:swatchImages
- Type:CatEntryExternalContent
Examples:
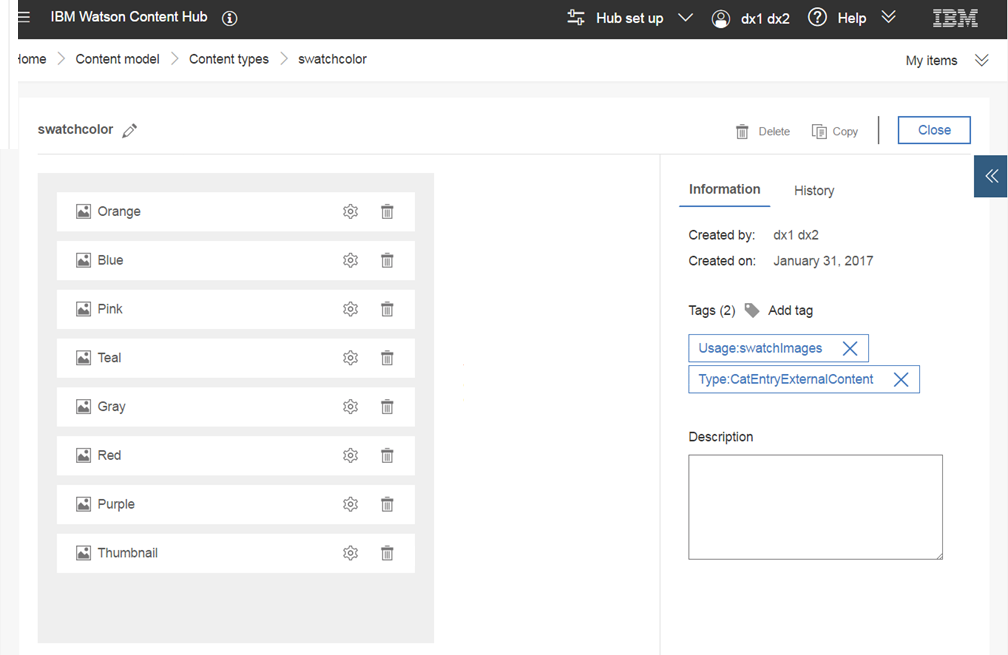
Your finished swatch color might resemble the following screen capture:

Your finished swatch size might resemble the following screen capture:

- Create content based on the new swatch content type. Your newly created swatch content type is
available to select when composing content:
To create content from the home page, select Compose content. Or, go to Content > My content and assets and select Compose. Then, select the swatch name.
For more information about managing your content and assets, see Composing content and uploading assets to IBM Watson Content Hub. Or, click Help in the Watson Content Hub header for help with the area we are working in.
- Add content elements for each of the attribute values and load the corresponding images.
Under the image element's Properties tab, enter a label and key for the swatch. The key value must match the attribute value identifier.
- Click Ready.