Tutorials > Program model > Web services > Create an Atom feed to display recipes in a remote widget


Create a remote widget to display the recipe Atom feed on a social network
In this lesson, you learn how you can display recipe feed data in a remote widget. A remote widget is a Flash-based, portable frame that displays feed data. You will also learn how to share the widget to a Facebook page. By creating remote widgets, you can let customers share recipe information from the store on social networks, blogs, or other personal Web pages. The widget can contain links back to the site.
You can read about other types of WebSphere Commerce remote widgets and their business value in:
For an example of how browsers and widgets display feed data, see:
WebSphere Commerce is integrated with KickApps, which is a Web-based platform that offers hosted services for creating and sharing widgets. The KickApps App Studio provides the widget editing, publishing, and hosting functions for WebSphere Commerce remote widgets. For more information about KickApps, see KickApps integration for remote widgets. Because KickApps is a third-party platform, this lesson does not provide detailed steps for creating the recipe widget in KickApps. Instead, this lesson provides an overview of the widget creation and publishing process, as well as an example of a widget you could create.
- If the site has an affiliate account with KickApps, you can use
the KickApps App Studio to try creating and publishing a remote widget
using any of the four feed URLs for recipe feeds. If you do not have
an affiliate account, you can review this lesson without performing
the steps.
- If you intend to create and publish a remote widget using KickApps
App Studio, then KickApps must be able to access the development
machine from the Internet. Otherwise, the recipe data from the feed
URL will not be available when you create and publish the widget.
- To share the widget to a Facebook page, have a Facebook profile set up.
Procedure
- Log on to the KickApps affiliate account.
- Open the KickApps App Studio.
- Create a widget in KickApps using a Custom List component
to display the feed in the widget. Specify any of the four recipe
feed URLs for the Custom List component. The following screen capture from the KickApps App Studio shows
a remote widget that displays the Feed 3 URL containing recipe collections:

 1 This is the Feed 3 URL specified in KickApps App Studio so that the feed data is available in the widget.
 2 This is the Custom List layer in the widget that displays the feed data. All other images and text in the widget are static, that is, they are not coming from any recipe feed. The following screen capture provides a closer look at the Custom List layer and how the Atom extension elements defined in the feed formatting JSP files are used:

 1 These two recipe collection names are feed entry data included in the widget using the collectionName Atom extension element. When you created the SerializeShowProjectCollectionDataAreaTypeAtom.jsp feed formatting JSP file in a previous lesson, this extension element was defined with the following line of code:
<collectionName>${collectionName}</collectionName>Â 2Â These two descriptions are feed entry data included in the widget using the collectionDescription Atom extension element. When you created the SerializeShowProjectCollectionDataAreaTypeAtom.jsp feed formatting JSP file in a previous lesson, this extension element was defined with the following line of code:
<collectionDescription>${projectCollectionData.description[0].value}</collectionDescription>By using these extension elements, rather than using the <content> element from the feed, you can place the collection name and description text wherever you want and apply different fonts.
- Save the widget in KickApps App Studio.
- Preview the widget in KickApps App Studio.
- Publish the widget using the KickApps App Studio publishing
options:

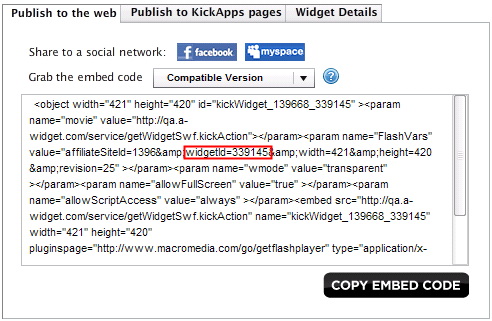
- Search the embed code for widgetId=;
then write down the widget ID. In the previous screen capture, the red box shows where you find the widget ID. You need this widget
ID for the next lesson when you add a Share link
to a store page for this widget.
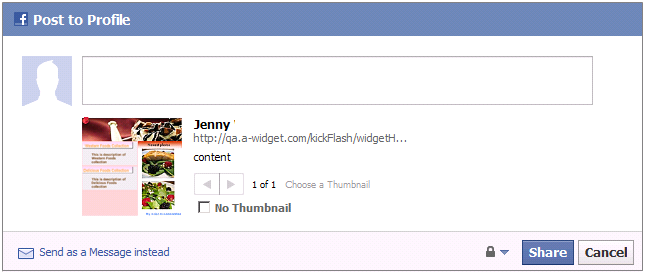
- Click the facebook button; then
log on to Facebook:

- You can then share the recipe widget on the Facebook
page:

- Search the embed code for widgetId=;
then write down the widget ID. In the previous screen capture, the red box shows where you find the widget ID. You need this widget
ID for the next lesson when you add a Share link
to a store page for this widget.
- Close KickApps App Studio.
This lesson demonstrated how you can use a remote widget to display recipe feed data on a social network. In the next lesson, we will add a Share link to a page of your store. Customers can click this link to share the recipe widget to a social network or any other personal Web page.