Tutorial: Customizing Web services and WebSphere Portal to support a new search > < Previous | Next >
Create a JSP Snippet to display the price search fields
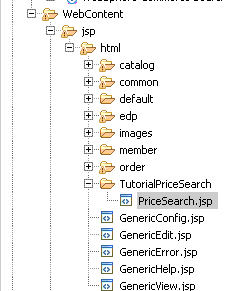
This section refers to creating a JSP Snippet to display the price search fields.This is an image of the file structure which should have been added to your WebSphere Portal development environment after completing this step: In
the project explorer view of WebSphere Portal development environment.
In
the project explorer view of WebSphere Portal development environment.
- Expand WebContent/jsp/html/
- Right-click the html folder and select New > Folder.
- Type the folder name TutorialPriceSearch and click Finish.
- Open your new TutorialPriceSearch folder (by double clicking on it). Right-click the title and select New > File.
- In the New File dialog enter the name PriceSearch.jsp. Then click Finish.
- Open PriceSearch.jsp and click the Source tab. Insert
the code below to add the price range fields and the search button
<SCRIPT LANGUAGE="JavaScript"> function filterNonNumeric(field) { var result = new String(); var numbers = ".0123456789"; var chars = field.value.split(""); // create array for (i = 0; i < chars.length; i++) { if (numbers.indexOf(chars[i]) != -1) result += chars[i]; } if (field.value != result) field.value = result; } function SubmitPriceSearch(form) { form.action = "<c:out value="${PriceSearchDisplayURL}" escapeXml="false" />"; form.submit(); } </SCRIPT> <td> MinPrice: </td> <td><input name="minPrice" value="<c:out value="${param.minPrice}" />" type="text" size=10 onKeyUp="filterNonNumeric(this)" /></td> <td>MaxPrice: </td> <td><input name="maxPrice" value="<c:out value="${param.maxPrice}" />" type="text" size=10 onKeyUp="filterNonNumeric(this)" /></td> <td><a href="javascript:SubmitPriceSearch(document.<portlet:namespace/>SearchJumpForm);"><img src="<wcp:encodeURL url="images/search.gif" remote="false" escapeStore="true" />" alt="<fmt:message key="Search.label"/>" width="16" height="16" border="0"></a></td> - Save the PriceSearch.jsp file.