Network Deployment (Distributed operating systems), v8.0 > End-to-end paths > Communications enabled applications > Receive call notifications in web applications
| Previous Step | Next Step |
Embed the mobile widgets in the application you are enhancing.
Step 7: Receive call notifications in web applications
Embed the widgets in the application you are enhancing.
Procedure
- Add the following viewport metatag to make the widget
display in full-screen mode.
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
- Import the default Dojo and CallNotification widget
CSS.
<style type="text/css"> @import " <contextRoot>/ceadojo/dijit/themes/tundra/tundra.css"; @import " <contextRoot>/ceadojo/dojox/mobile/themes/iphone/iphone.css"; @import " <contextRoot>/ceadojo/cea/mobile/widget/CallNotification/CallNotification.css"; @import " <contextRoot>/ceadojo/cea/mobile/widget/CollaborationDialog/CollaborationDialog.css"; @import " <contextRoot>/ceadojo/cea/mobile/widget/iFrame/iFrame.css"; </style>
- Add the following JavaScript code to import the Dojo Toolkit that is included with the CEA feature.
<script type="text/javascript" src=" <contextRoot>/ceadojo/dojo/dojo.js" djConfig="parseOnLoad: true, isDebug: false"> </script>
 Avoid trouble: If the page is already using a version of Dojo add the following JavaScript code instead of the preceding code. This code enables multiple versions
of the Dojo on the same page.
Avoid trouble: If the page is already using a version of Dojo add the following JavaScript code instead of the preceding code. This code enables multiple versions
of the Dojo on the same page.
<script type="text/javascript"> var djConfig = { baseUrl:" <contextRoot>/ceadojo/dojo/" }; </script> <script type="text/javascript" src=" <contextRoot>/ceadojo/dojo/dojo.js"> </script>See the reference information on multiple versions of Dojo on a page for more information.
- Add the following JavaScript™ to hide the location bar
for the browser, and display the widget in full-screen mode.
<script type="text/javascript"> window.onload = function() { setTimeout(function(){window.scrollTo(0, 1);}, 100); </script> - Use the following HTML code to place the widget on the page.
<div ceadojoType="cea.mobile.widget.CallNotification" enableCollaboration="false" canControlCollaboration="false" defaultCollaborationUri=" <contextRoot>/cobrowseWelcome.html">
- To configure this widget to be available for a web collaboration
session, change enableCollaboration="false" to "true".
- To configure this widget to be available to drive the web collaboration session, change canControlCollaboration="false"
to "true".
enableCollaboration must also be set to true.
- To configure the default page shown when the Collaboration
Dialog is launched, update defaultCollaborationUri.
enableCollaboration must also be set to true.
- Override the widget CSS if necessary to match the look and feel of the page.
Example
The following example HTML code will place the CallNotification mobile widget on a web page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Call Notification Widget
</title>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<style type="text/css">
@import "
<contextRoot>/ceadojo/dijit/themes/tundra/tundra.css";
@import "
<contextRoot>/ceadojo/dojox/mobile/themes/iphone/iphone.css";
@import "
<contextRoot>/ceadojo/cea/mobile/widget/CallNotification/CallNotification.css";
@import "
<contextRoot>/ceadojo/cea/mobile/widget/CollaborationDialog/CollaborationDialog.css";
@import "
<contextRoot>/ceadojo/cea/mobile/widget/iFrame/iFrame.css";
</style>
<script type="text/javascript" src="
<contextRoot>/ceadojo/dojo/dojo.js"
djConfig="parseOnLoad: true, isDebug: true">
</script>
<script type="text/javascript"> window.onload = function() {
setTimeout(function(){window.scrollTo(0, 1);}, 100);
}
</script>
</head>
<body class="tundra">
<div ceadojoType="cea.mobile.widget.CallNotification" enableCollaboration="true"
canControlCollaboration="true" defaultCollaborationUri="
<contextRoot>/cobrowseWelcome.html">
</body>
</html>
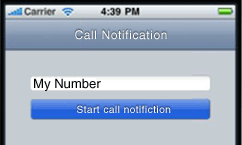
This example renders the following interface controls on the screen of a mobile phone.

CallNotification mobile widget attributes and descriptions
Support information (generally applicable)
What to do next
Install and start the application we have enhanced.
| Previous Step | Next Step |