Examples: Authoring tools element
Links for Authoring tool elements can be text or image based.
Use the following placeholder tags to display authoring tool elements.
- name
- href
- namelink


Text-based authoring tool
These examples describe the element designs used to display a text-based authoring tool. Each design includes placeholder tags that are used to generate the text and link for each authoring tool. Links use the target="_blank" tag to make the authoring tool action open in a new browser window instead of replacing the current page.
- New action design:
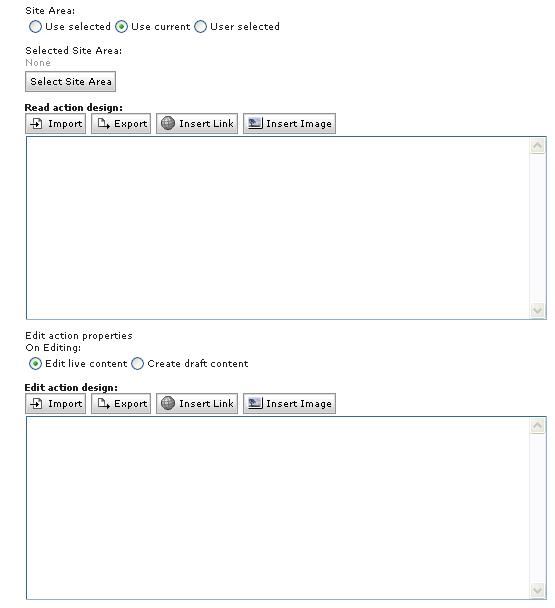
- Read action design:
- Edit action design:
- Delete action design:
- Approve action design:
- Reject action design:
- Header:
- Separator:
- Footer:
Image-based authoring tool
This example describes the element designs used to display an image-based authoring tool. In this example, the <Placeholder tag="name"/> tag is replaced with a component tag referencing an image component. Before creating these element designs, create an image component for each image used in the design. In this example, the following image components are required:
- new-image
- read-image
- edit-image
- delete-image
- approve-image
- reject-image
- New action design:
- Read action design:
- Edit action design:
- Delete action design:
- Approve action design:
- Reject action design:
- Header:
- Separator:
- Footer:
Parent Topic
Authoring tools element