Use the Web Page portlet to import content
Overview
Web Page allows you to include data from an external file or web site directly on your portal page. The web page displayed by the portlet is retrieved directly from the URL (i.e. it is not cached), making this portlet useful for viewing real-time data. Conversely, however, because the data displayed by the portlet is a complete web page, formatted for an entire browser window, sometimes the layout of the page can be compromised by the smaller size of the portlet window in which it is displayed. If you plan to use this portlet, it is wise to test your URL with it and adjust its width and height as necessary to accommodate your portal layout (see below).
Web Page can be customized with a unique URL and title, as well as with a chosen width and height. If your URL needs special authentication, you can also set this in the Web Page portlet's configuration. In order to do this, once you have added the portlet to your portal page, click the configuration (wrench) icon. In Configure mode, you can change the title and URL of the desired web page. If you are referencing an external web site, be sure to include the protocol as a prefix on your URL ("http://" for example). You may use the Preview button (glasses) to ensure you have entered the correct URL.
You can also force the width and height of the portlet, or you can set its width to the default width of the portal column where it is placed. If your external URL requires authentication, click on Authentication Options. Here you can specify the type of authentication (either http- or form-based), the login URL, the necessary credentials, and any other values you require ("Additional key value pairs"). Also, if you are using the Credential Vault, you can these credentials with the appropriate slot.
This portlet uses iFrames, an enhancement that is incompatible with older Netscape browsers (versions 4.x and earlier). It works on Microsoft Internet Explorer 5.0 and greater, as well as newer versions of Mozilla (1.5 and greater).
Web Page is available in the wp_root/installableApps directory.
Create a new Portlet using the Web Page Portlet
- Log into the Portal and navigate to:
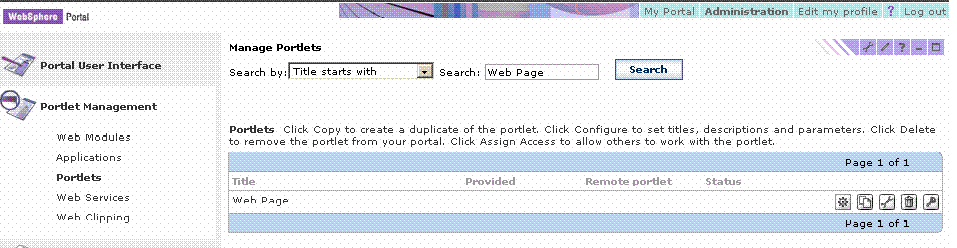
Administration | Portlet Management | Portlets
- Search for Web Page portlet.

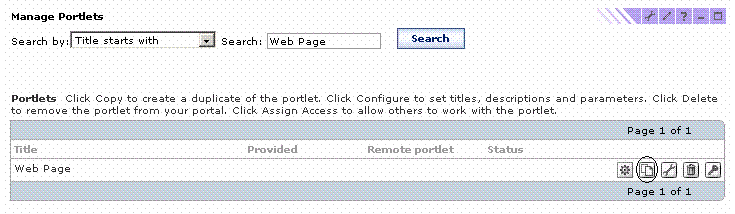
- Select the Copy icon to make a copy of the web Page portlet.

- Fill in the following information for both the portlet application and portlet.
Portlet Application: Name for Portlet App, i.e. Info Page Portlet Web Page: MyPortletWebPage - Add the new portlet to one of your pages. For example, go to:
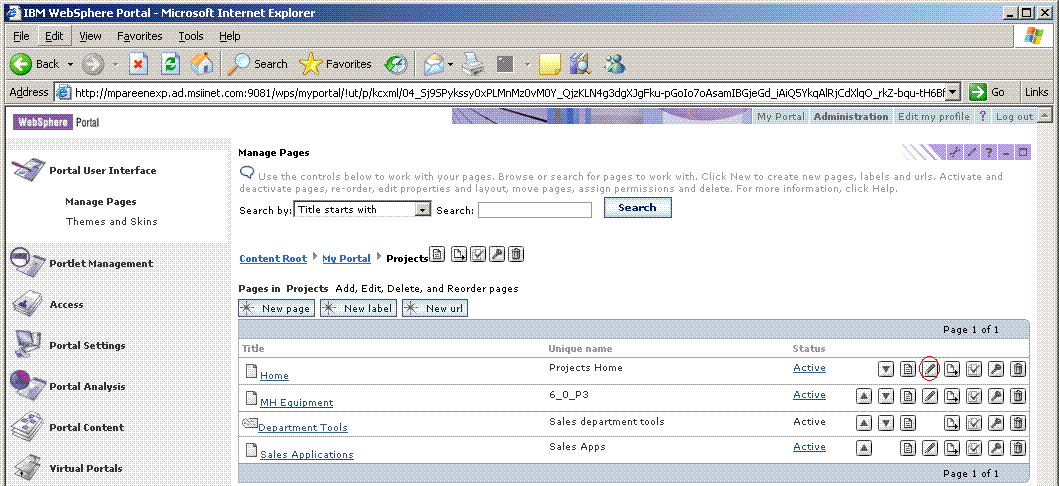
Administration | Portal User Interface | Manage Pages | My Portal | Projects
- Click on the Edit Page Layout icon for the Home page.

- Click on the Add Portlets button on the left in the Edit Layout page to add a portlet.
- Enter MyPortletWebPage in the Search field and click on Search button
- Check the box next to MyPortletWebPage and click OK
- Return to the Portal and navigate to the relevant page in My Portal, for example...
My Portal | Projects | Home
-
Click on the Configure Icon (a wrench)
 for MyPortletWebPage portlet
for MyPortletWebPage portlet
See also
Home |
WebSphere is a trademark of the IBM Corporation in the United States, other countries, or both.
IBM is a trademark of the IBM Corporation in the United States, other countries, or both.