Site Creation Example
Contents
- Set up a new workflow
- Develop a content template
- Create a presentation template
- Create a menu design
- Build a site framework
- Create and edit web content
Set up a new workflow
- Go to the Web Content Management page.
- In the left hand window, click on the plus (+) icon next to Workflow Management. Then click on Workflow Stages.
- All content in IWWCM must go through a Workflow process before being published. A Workflow process is comprised of Workflow stages. We will create a Workflow stage that we will then include in the Workflow process.
- Click on the New icon.
- Click on OK to select Workflow Stage.
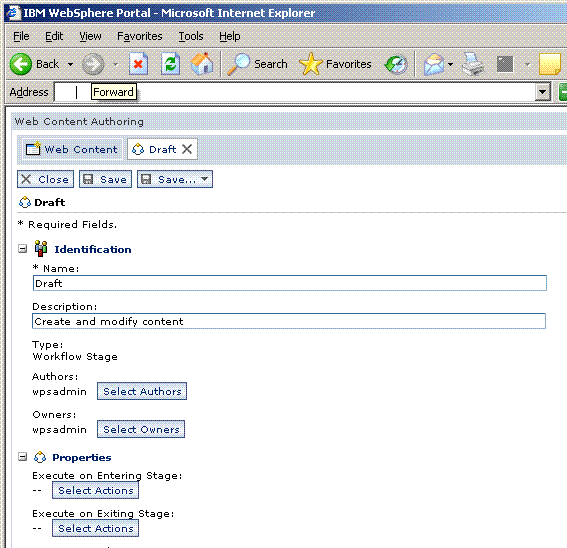
- In the Identification section enter Draft in the Name box. In the Description box enter Create and modify content.

- Click on the Save button.
- Click on the Close button
- Youve now created a workflow stage. In the future, in order to see the new stage, select Workflow Stages under Workflow Management.
- Lets add a second workflow stage called GoLive.
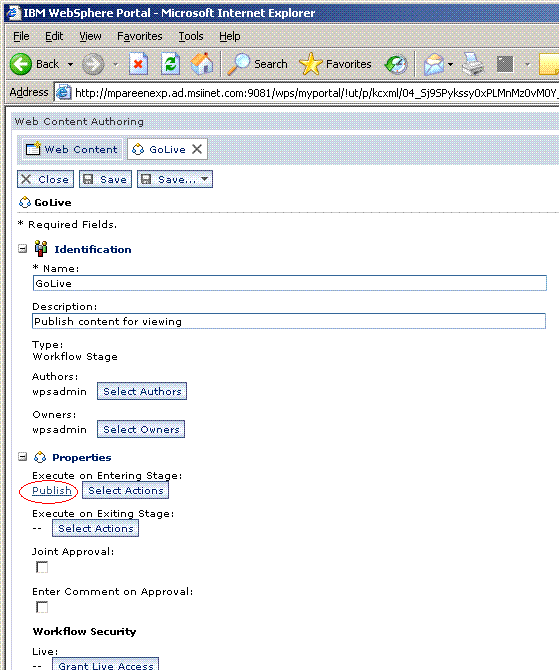
Click on the New button. Select Workflow Stage. Click OK. In the Identification section enter GoLive in the Name box. In the Description box enter Publish content for viewing. Dont save it just yet.
- In the Properties section, Click on Select Actions icon under Execute on Entering Stage
- Now add the Action to execute when content is moved to this workflow stage.
- Click on the Add icon.
- Select the Publish action by clicking in the box to the left of the action.
- Click OK.
- Click OK again. You should see the action added to the Properties area for the stage.

- Click on the Save button.
- Click on the Close button.
- Add one more stage: Expire (if you need help go back to steps 10 - 14)
- The Identification Name should be Expire.
- Add the Action Expire.
- Once you have added the new stage, remember to click on the Save button and the Close button to return to the window below.
You have created 3 stages for your new workflow. The first stage, Draft, is the state where all new content will be created. Once the content is created it will be moved to the second stage, GoLive. This is where the content is published so that it can be viewed by end users. The final stage, Expire, is used when the content reaches its expiration date.
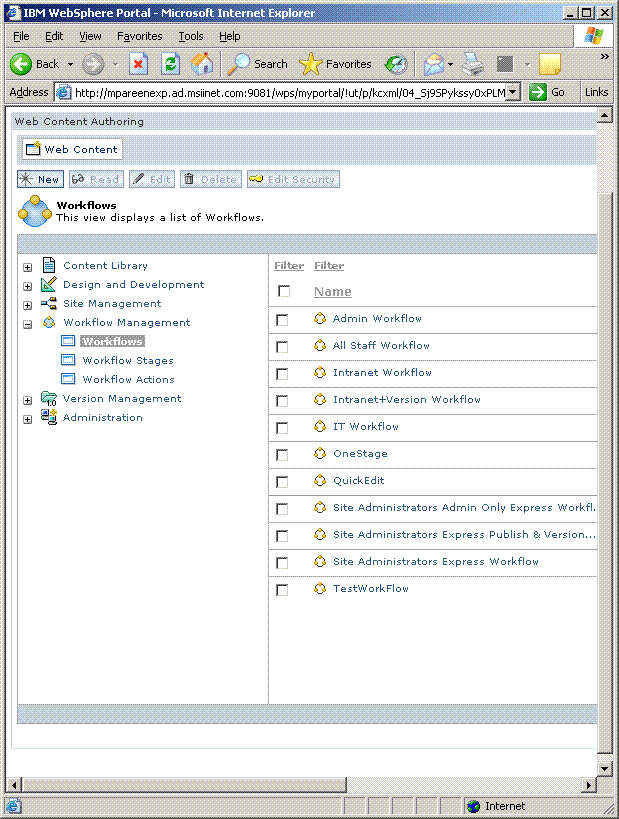
- Now that youve created the workflow stages, create a Workflow and add the 3 stages to it.
- Click on Workflows to select it.

- Click on the New icon. Make sure Workflow displays in the drop-down list. Click on OK to select Workflow as the object you will create.
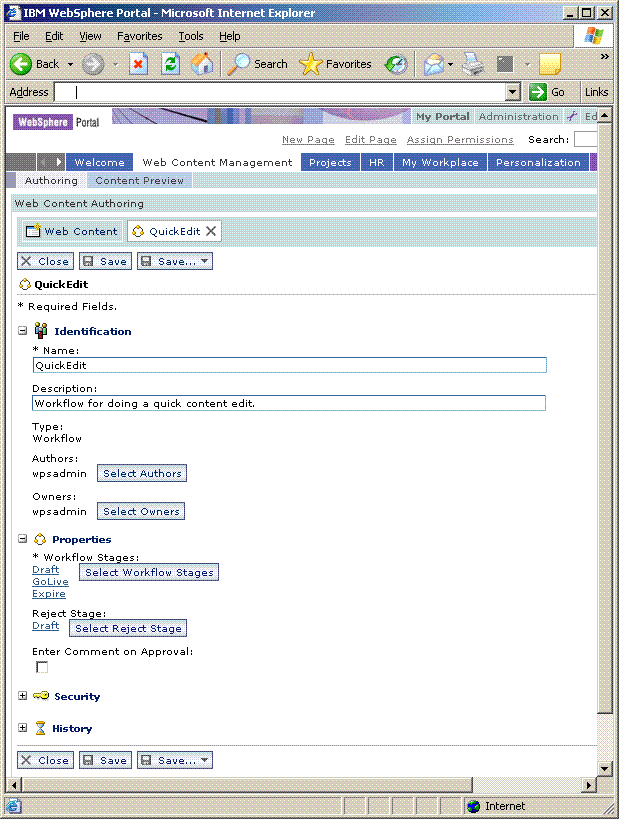
- In the Identification section enter QuckEdit in the Name box. In the Description box enter Workflow for doing a quick content edit.
- Now lets add the 3 stages we created to our Workflow.
- The order that you see in the Workflow window is not correct (thats because the stage names are listed in alphabetical order). So, move the GoLive stage up one in the list.
- Select the GoLive stage by clicking the box to its left.
- Then use the Up icon to move it up one in the list. Your stages should be in the order below.
- Click on Ok.
- Now, click on the Select Reject Stage button. Select the Draft stage by clicking on the button next to it. Then click OK. This tells the Workflow process to move the content back to the Draft stage if it is rejected.

- Now define who can view and use the workflow.
- Expand the Security section.
- In the User Defined section click the Grant Read Access button.
- Click the Add icon.
- In the first drop down box select Groups.
- Enter * as the search criteria.
- Click on the Search icon
- In the Search Results list find [all users] (you may have to scroll to find it)
- Select it by clicking on the box next to it.
- Click OK. Click OK again.
- Click on the Save icon
- Click on the Close icon.
Develop a content template
- Content creators need a content template to add new content. Normally, there are several implied attributes associated with a piece of content. You will create additional attributes for your DeptNews content.
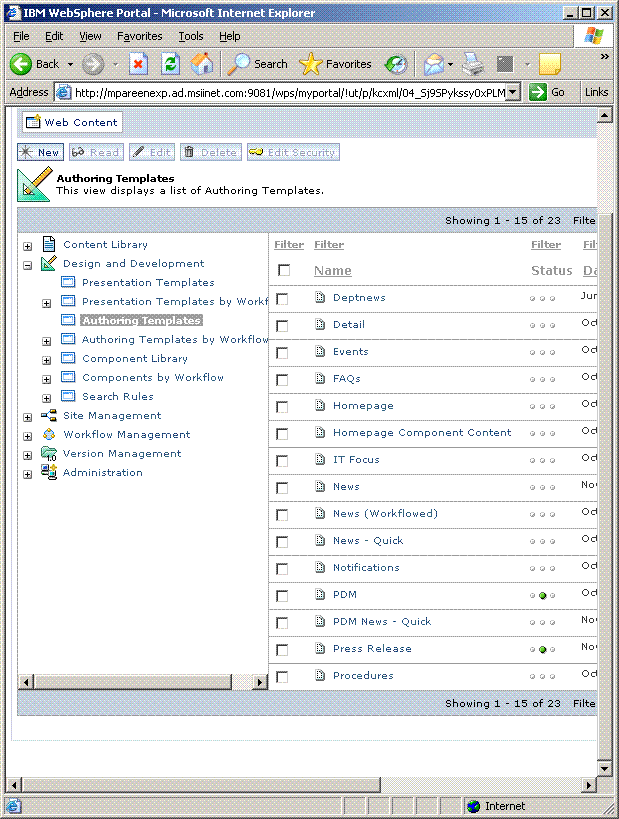
- Expand the Design & Development section by clicking on the Plus (+) sign.
- Click on Authoring Templates in the expanded list.

- Click on the New icon.
- Select Authoring Template and click on OK.
- In the Identification section enter Deptnews as the Name and Content Template for entering departmental news as the Description.
- Enter the same information in the Authoring Template

- Click the Select Workflow button.
- Then select the Quickedit workflow by clicking the button next to it. Click OK.

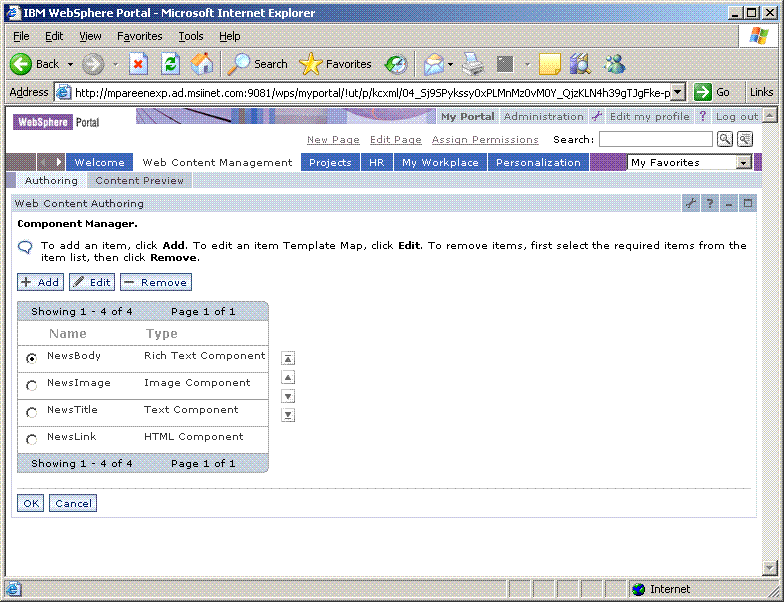
- Now, click on the Component Manager icon to define additional content attributes for our Deptnews authoring template.
- Click on the Add icon.
- Enter NewsBody as the component Name.
- From the drop down window select Rich Text Component as the component Type.
- Click OK to create the new content component.
- Repeat the same process to add three additional component type as shown below:

Component titles are case sensitive. Be careful to capitalize exactly as shown below.
- To move a component up or down in the list to place them in the same order as the picture above, you will select the component you want to move and use the up and down arrows to resequence them.
- Click on OK when youve added all of the components.
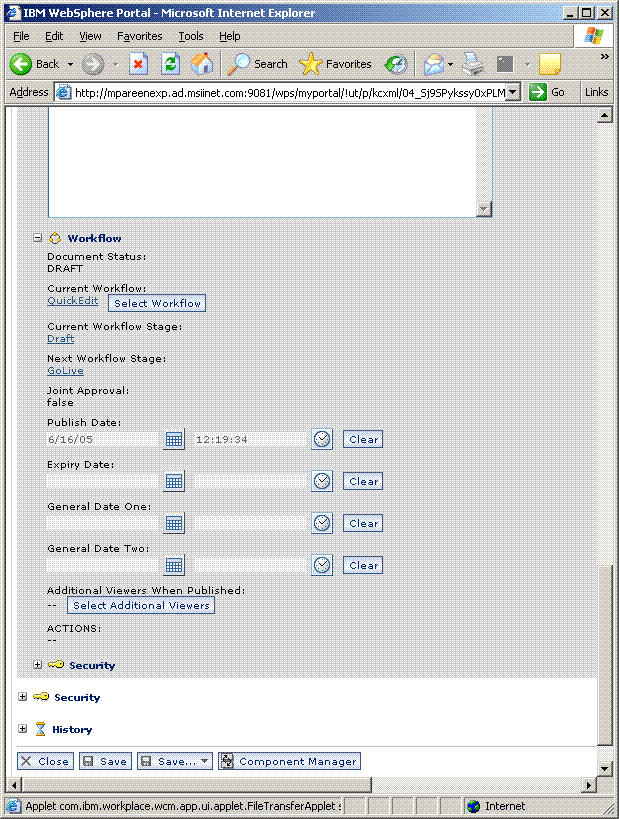
- You will be back on the Authoring Template window. Scroll down to see how the component types you just added are now included. This is where content contributors will enter content for end users to see.
- Click on the Save button.
- Click on the Close button.
Create a presentation template
- A presentation template defines the layout of a web page that is presented to end users. The template consists of the layout of components that will be shown in a web page along with the default properties of a web page. It lays out the fields you just created on the Authoring Template. It also positions other components and defines fonts, colors, .CSS, etc for the page.
- Click on Presentations Templates in the expanded list.
- Click on the New icon.
- Template. Click OK.
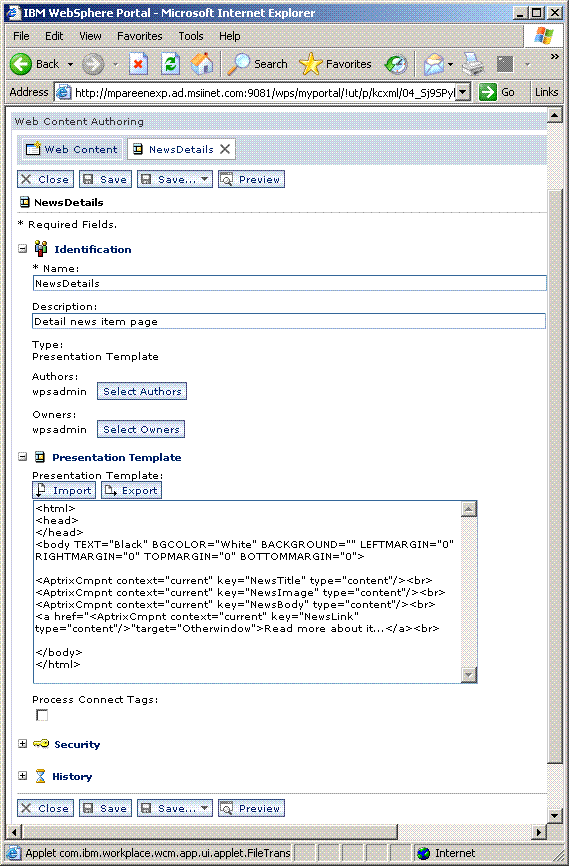
- In the Identification section enter NewsDetails as the Name and Detail news item page as the Description.
- Insert the HTML code below in the Presentation Template section between the <body Text and
Workplace Web Content Management is a trademark of the IBM Corporation in the United States, other countries, or both.
IBM is a trademark of the IBM Corporation in the United States, other countries, or both.