What is Ajax?
Asynchronous JavaScript™ and XML (Ajax) refers to a group of technologies that are used to develop Web applications. By combining these technologies, Web pages appear more responsive since small packets of data are exchanged with the server and Web pages are not reloaded each time a user makes an input change. Ajax allows a Web application user to interact with a Web page without the interruption of constant Web page reloading. Web site interaction happens quickly with only portions of the page reloading and refreshing.
Ajax is made up of the following technologies:
- XHTML and CSS for presenting information.
- Document Object Model (DOM) for dynamically interacting with and
displaying the information presented.
- XMLHttpRequest object to manipulate data asynchronously with the
Web server.
- XML, HTML, and XSLT for data interchange and manipulation.
- JavaScript for binding data requests and information display.
Ajax defines a method of initiating client to server communication without page reloads. It provides a way to enable partial page updates. From a Web page user perspective, this means improved interaction with a Web application giving the user more control of their environment similar to a desktop application.
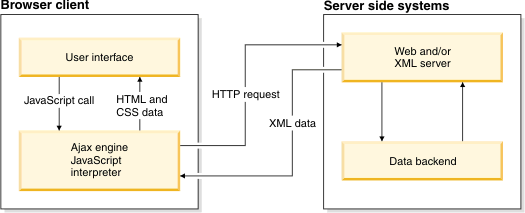
In a traditional Web application, HTTP requests, that are initiated by the user's interaction with the Web interface, are made to a Web server. The Web server processes the request and returns an HTML page to the client. During HTTP transport, the user is unable to interact with the Web application.

In an Ajax Web application, the user is not interrupted in interactions with the Web application. The Ajax engine or JavaScript interpreter allows the user to interact with the Web application independent of HTTP transport to and from the server by rendering the interface and handling communications with the server on the user's behalf.

Ajax limitations
While Ajax is a Web application development technique that is designed to make Web pages more responsive and interactive with a user, Ajax has some limitations that should be considered before developing an Ajax-based application. The following limitations are some of the more prominent disadvantages:
- Browser support - Not all browsers support JavaScript or XMLHttpRequest object. Even
among browsers that do have support for JavaScript and XMLHttpRequest, these objects
can be treated differently. Each browser's implementation of Ajax
must be considered.
- Security and user privacy - Not all concerns have been
addressed. Issues surrounding security and user privacy need to be
considered when developing an Ajax application.
- Accessibility - Because not all browsers have JavaScript or XMLHttpRequest object support,
ensure that you provide a way to make the Web application
accessible to all users.
- Bookmark and navigation - Since Ajax is used to asynchronously
load bits of content into an existing page, some of the page information
may not correspond to a newly loaded page. Browser history and bookmarks
may not have the correct behavior since the URL was unchanged despite
parts of the page changing.
- Search engine - Ajax applications are not searchable; however, it is possible to use Ajax features and elements within an application that is searchable.
Related tasks
Aggregating content from different sites
Creating Rich Internet Applications (RIA)