Lesson 6: Create the details pane
In this lesson, you will create a details pane that displays the properties of a Movie object when it is selected in the Master table.
To create the details pane:
- Expose the getMovie(String title) method:
- In the Page Data view, expand
RPC Adapter Services.
- Right-click
MovieService (web2.MovieService) and select
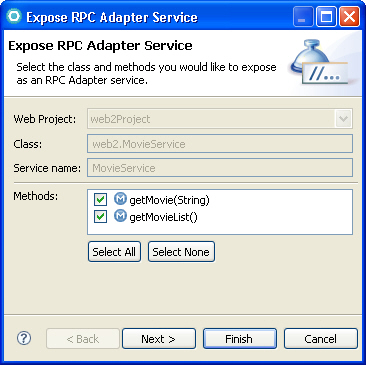
Configure. The Expose RPC Adapter Service dialog opens.
- In the Methods list, select
getMovie(String) then click Finish.

- In the Page Data view, expand
- Create the details pane code:
In the Source view of ShowMovies.jsp, update the code to look like the following:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><%@page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <html> <head> <title>ShowMovies</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <meta name="GENERATOR" content="Eclipse Platform"> <style type="text/css"> @import "dojo/dojox/grid/_grid/Grid.css"; </style> <script type="text/javascript" src="dojo/dojo/dojo.js" djConfig="isDebug:false, parseOnLoad:true"></script> <script type="text/javascript"> dojo.require("dojox.grid.Grid"); dojo.require("dojox.grid._data.model"); dojo.require("dojo.parser"); dojo.require("dijit.form.TextBox"); dojo.require("dijit.form.Form");</script> <script type="text/javascript"> // Issue an asynchronous request to the server for data. function populateGrid() { dojo.xhrGet({ url: "/web2Project/RPCAdapter/httprpc/MovieService/getMovieList", load: fillGrid, error: handleError, handleAs: 'json' }); } // Data Grid layout // a grid view is a group of columns var view1 = { cells: [[ {name: 'Name', field: "title"}, {name: 'Actor', field: "actor"} ]] }; // a grid layout is an array of views. var layout = [ view1 ]; // Model for the Data Grid model = new dojox.grid.data.Objects([{key: "title"}, {key: "actor"}], null); // Process the response to the asynchronous request function fillGrid(data, ioArgs) { model.setData(data.result); var theGrid = dijit.byId("grid"); dojo.connect(theGrid, "onCellClick", showDetails); } function handleError() { alert("An error occured while invoking the service."); } function showDetails(e) { var theGrid = dijit.byId("grid"); var title = theGrid.model.getDatum(e.rowIndex,0); var serviceURL = "/web2Project/RPCAdapter/httprpc/MovieService/getMovie?title=" + title; dojo.xhrGet({ url: serviceURL, load: fillDetailsForm, error: handleError, handleAs: 'json' }); } function fillDetailsForm(data, ioArgs) { dijit.byId("detailsForm").setValues(data.result); }</script> </head> <body> <div class="heading">Movies Grid</div> <input type="button" value="Load Movies" onclick="populateGrid();" /> <div id="grid" dojoType="dojox.Grid" model="model" structure="layout"></div> <form dojoType="dijit.form.Form" id="detailsForm"> <table border=2> <tbody> <tr> <td>Name</td> <td><input dojoType="dijit.form.TextBox" type="text" name="title" size="60"></td> </tr> <tr> <td>Starring</td> <td><input dojoType="dijit.form.TextBox" type="text" name="actor" size="60"></td> </tr> <tr> <td>Director</td> <td><input dojoType="dijit.form.TextBox" type="text" name="director" size="60"></td> </tr> <tr> <td>Rating</td> <td><input dojoType="dijit.form.TextBox" type="text" name="rating" size="60"></td> </tr> </tbody> </table> </form></body> </html>Table 1. Summary of changes to ShowMovies.jsp required by Details pane Change to ShowMovies.jsp Description dojo.require("dijit.form.TextBox"); dojo.require("dijit.form.Form");Adds the Dojo packages required by the Dojo widgets that make up the Details pane.
var theGrid = dijit.byId("grid"); dojo.connect(theGrid, "onCellClick", showDetails);Adds the event handler. The call to dojo.connect invokes a Dojo API that adds an event handler to specific user interface events. When a cell is clicked in the grid, Dojo calls showDetails.
function showDetails(e) { var theGrid = dijit.byId("grid"); var title = theGrid.model.getDatum(e.rowIndex,0); var serviceURL = "/web2Project/RPCAdapter/httprpc/MovieService/getMovie?title=" + title; dojo.xhrGet({ url: serviceURL, load: fillDetailsForm, error: handleError, handleAs: 'json' }); }Makes the asynchronous call to getMovie(String title). The showDetails() function determines the title of the movie selected, by using the data model getDatum API. rowIndex and 0 represent the cell that contains the title of the movie. serviceURL is the URL required to query the getMovie(String title) RPC Adapter service. This URL is used to issue an asynchronous request via the dojo.xhrGet API. Just as in the Master grid, a handler is specified by the url: in the dojo.xhrGet. In this case the handler is called fillDetailsForm.
function fillDetailsForm(data, ioArgs) { dijit.byId("detailsForm").setValues(data.result); }Fills the details pane. dijit.form.Form provides the API setValues which will match the values in a JSON string with the value specified in the name attribute of the form contents. The values in the form input tags are determined by the call to setValues(data.result);.
<form dojoType="dijit.form.Form" id="detailsForm"> <table border=2> <tbody> <tr> <td>Name</td> <td><input dojoType="dijit.form.TextBox" type="text" name="title" size="60"></td> </tr> <tr> <td>Starring</td> <td><input dojoType="dijit.form.TextBox" type="text" name="actor" size="60"></td> </tr> <tr> <td>Director</td> <td><input dojoType="dijit.form.TextBox" type="text" name="director" size="60"></td> </tr> <tr> <td>Rating</td> <td><input dojoType="dijit.form.TextBox" type="text" name="rating" size="60"></td> </tr> </tbody> </table> </form>Creates the details pane. The details pane is a simple HTML form that has been enhanced by specifying dijit.form.Form as the dojoType for the <form> tag and by specifying dijit.form.TextBox as the dojoType for the HTML <input> tags.
The name attribute in the <input> tags match the names of the fields in your Movie Java™ class, therefore matching the names of the fields that are returned as JSON by the RPC Adapter invocation.
The Details pane is created using a dijit.form.Form widget with input fields for each of the fields in your Movie class. In this lesson, you wrote JavaScript™ that:
- Added a listener to the grid that calls a function when a row is clicked.
- Made an asynchronous call to getMove(String title),
passing the title of the click row.
- Set the values in the form to the values returned by the call to getMovie(String title).
To test the Web page:
- In the Enterprise Explorer view, right-click
MovieService.jsp, then select
Run As | Run on Server. The
Run On Server window opens.
- In the servers list, select
WAS v7.0, then click Finish.
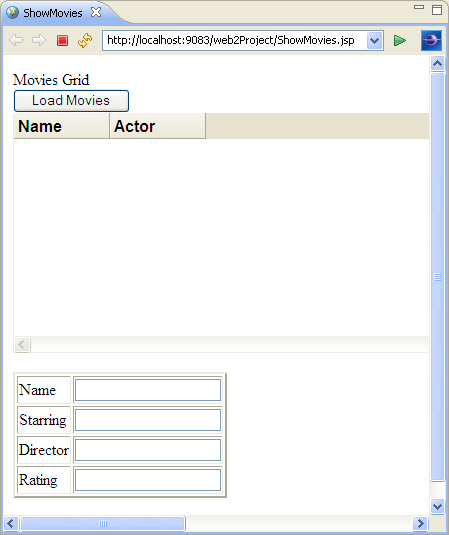
ShowMovies.jsp opens in a browser.

When you click
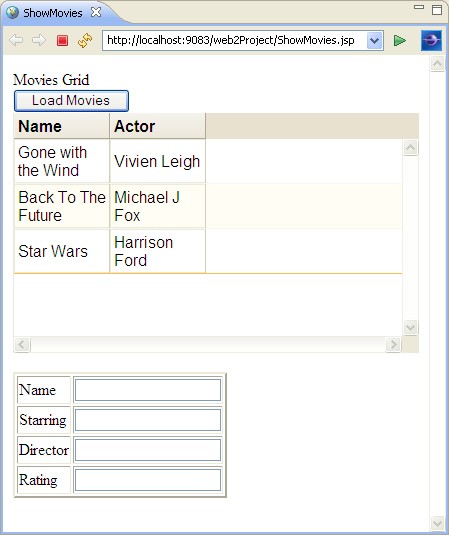
Load Movies, the grid is populated with the data without refreshing the Web page. The request for the data and the update of the Grid were made asynchronously.

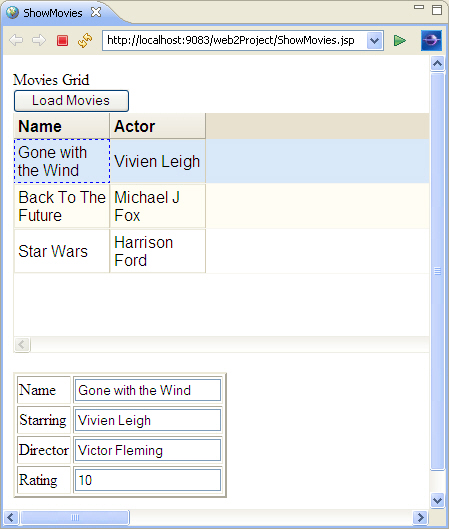
When a row in the Movies Grid is selected, the Details pane is updated.

Lesson checkpoint
You have now created a details pane that displays the properties of a Movie object when it is selected in the Master table
You learned the following:
- How to add a listener to the Web page that calls a function when a user
action is performed.
- How to write the code that makes an asynchronous call that returns data.