Minification of JS and CSS files
Settings within MobileFirst Studio enable you to minimize the size of JavaScript and CSS files deployed with the Desktop Browser and Mobile Web applications.
Minification is the process that minifies web resources to make them smaller. The smaller size of the resources means less traffic between the MobileFirst application and MobileFirst Server. This is true both when the app is being initially downloaded by users, and at application start time. The feature is a counterpart to another build optimization, concatenation, and is almost always used in conjunction with it. Use of these features can either improve the applications' start time (concatenation), or reduce the size of the application (minification).
Minification is done at build time by the Google Closure Compiler. There are three levels of minification that can be used in a MobileFirst application, as listed in the following table:
| Value | Description |
|---|---|
| none | No minification is done on the code by the MobileFirst Studio builder. |
| whitespaces | Removes comments from the code and also removes line breaks, unnecessary spaces, and other white space. The output JavaScript is functionally identical to the source JavaScript. (In the MobileFirst Studio Build Settings Editor, this attribute is called Remove whitespaces and comments.) |
| simple | Removes the same white space and comments as whitespaces, but also optimizes expressions and functions, including renaming local variables and function parameters to shorter names. Renaming variables to shorter names makes the code smaller. Because the simple setting renames only symbols that are local to functions, it does not interfere with the interaction between the compiled JavaScript and other JavaScript. Compilation with this setting always preserves the functionality of syntactically valid JavaScript, if the code does not access local variables with string names, for example, using eval() statements. (In the MobileFirst Studio Build Settings Editor, this attribute is called Google Closure Compiler Simple Optimization.) |
To configure minification in MobileFirst Studio
We create a minification configuration for the Mobile Web or Desktop Browser application in two steps. First, you edit the Build Settings for the application, and then you turn on minification for the individual environments.
- To configure minification, in MobileFirst Studio, double-click the build-settings.xml element of the application to display the Build Settings Editor and Add or select the environment:

- Select the wanted minification level from the Level field:
- None (Default) specifies the none attribute in the table previously mentioned.
- Remove whitespaces and comments specifies the whitespaces attribute in the table previously mentioned.
- Google Closure Compiler Simple Optimization specifies the simple attribute in the table previously mentioned.
- None (Default) specifies the none attribute in the table previously mentioned.
- Enter the list of files to be minified or excluded from minification
in the includes and excludes fields.
When we save, these settings become part of the application code.
Use the Ant syntax that is described in MobileFirst application build settings.
- To instruct MobileFirst Studio to use concatenation during the build, in MobileFirst Studio, right-click the desktopbrowser or mobilewebapp element of the application (or the main application node) and choose Run As > Build Settings and Deploy
Target from the menu.
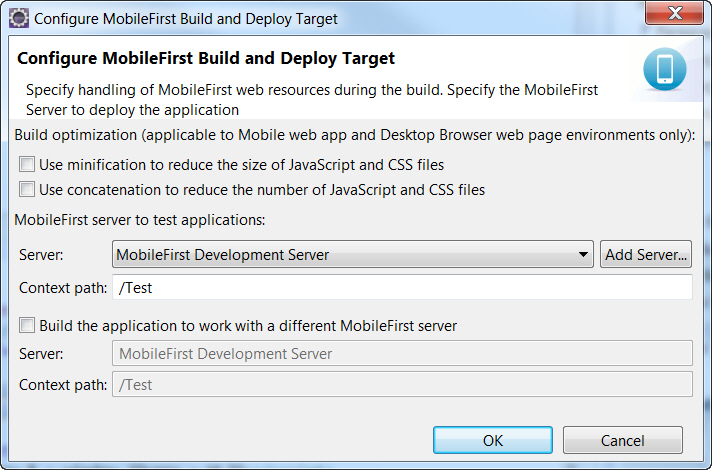
The Build Settings and Deploy Target window is displayed:

- In the Build optimization area of the dialog, select Use minification to reduce the size of JavaScript
and CSS files.
- Click OK.
- Rebuild the application. No changes take place after an edit of the minification parameters until after the next build.
The build-settings.xml can also be edited with a standard XML editor, and can be invoked using Ant scripts. See MobileFirst application build settings for examples of the XML syntax.
Parent topic: Optimizing MobileFirst applications