Concatenation of JS and CSS files
MobileFirst Studio allows concatenation of multiple JavaScript and CSS files that are deployed with the Desktop Browser and Mobile Web applications.
Since IBM Worklight v6.0.0, the concatenation feature allows concatenation of the multiple web resources used by the application (JavaScript and CSS files) into a smaller number of files. Reducing the total number of files that are referenced by the application HTML results in fewer browser requests when the application starts up, which allows the application to start more quickly.
Concatenation is available for Desktop Browser and Mobile Web environments only. The feature is a counterpart to another build optimization, minification, and is almost always used in conjunction with it. Use of these features can either reduce the size of MobileFirst applications (minification) or improve their start time (concatenation).
During concatenation, several resources (for example, JavaScript files and inline scripts) are copied into a new file, which is then referenced by the application HTML. References to the original resources are removed from the HTML. This means that less communication between the device and web server is required to retrieve the application code.
At build time, the concatenation algorithm determines which resources to concatenate into which files. Concatenation is controlled by a number of different parameters, such as the structure of the HTML, the type of the resources to be concatenated, and the attributes of these resources. The order of the resources in the HTML is preserved. As a result, the concatenation process does not have any negative effects in terms of code dependencies or functionality.
To configure concatenation in MobileFirst Studio
We create a concatenation configuration for the Mobile Web or Desktop Browser application in two steps. First, you edit the Build Settings for the individual environments, and then you turn on concatenation for the application.
- To enter the list of files to be concatenated, in MobileFirst Studio, double-click the build-settings.xml element of the application to display the Build Settings Editor and Add or select the environment:

- Enter the list of files to be concatenated or not concatenated
in the includes and excludes fields.
When we save, these settings become part of the application code.
Use the Ant syntax that is described in the following Syntax and examples section and in MobileFirst application build settings.
- To instruct MobileFirst Studio to use concatenation during the build, in MobileFirst Studio, right-click the appropriate desktopbrowser or mobilewebapp element of the application (or the main application node) and choose Run As > Build Settings and Deploy
Target from the menu.
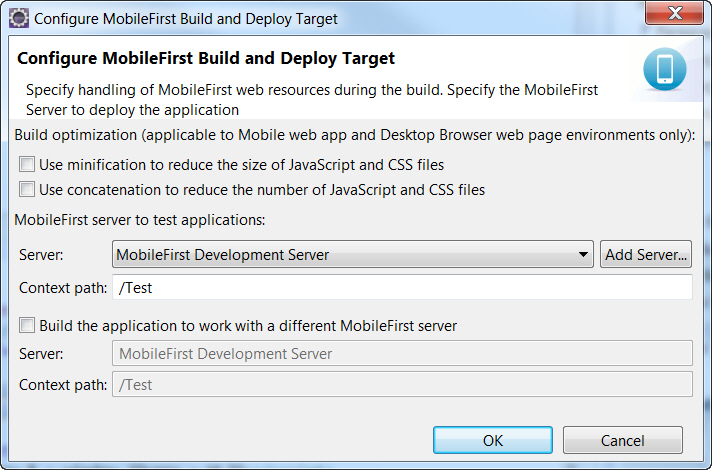
The Build Settings and Deploy Target window is displayed:

- In the Build optimization area of the dialog, select Use concatenation to reduce the number of JavaScript
and CSS files.
- Click OK.
- Rebuild the application. No changes take place after an edit of the concatenation parameters until after the next build.
The build-settings.xml can also be edited with a standard XML editor, and can be invoked using Ant scripts.
Syntax and examples
The includes and excludes attributes must be followed by a list of file names or regular expressions as used by Ant. Only JavaScript (.js) and Cascading Style Sheet (.css) files can be listed. Wildcard characters are allowed, with the following rules:
- ** – includes or excludes all files and folders
- **/foldername/** – includes or excludes all files and folders under foldername
- **/*.css – includes or excludes all files in all folders that have an extension of .css
- Multiple file names or regular expressions are separated by semicolons.
- Included files are concatenated (all files are included by default).
- Excluded files are not concatenated (no files are excluded by default).
- Files that are excluded or not included are not part of the concatenation
process.
- In most cases, setting the included list to ** (the default value – all files) and modifying only the excluded list is sufficient to achieve the wanted results
In practice, users often create more specific excludes definitions, relying on wildcards to include the remaining files. For example, JavaScript files with the async attribute might be good candidates for exclusion, as it might not make sense to concatenate their content with other files.
The following example shows a MobileFirst HTML file containing the standard resources provided by MPF, along with other resources defined by the user:
<html>
<head>
…
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/myStyle.css">
<link rel="stylesheet" href="css/myStyle2.css">
<link rel="stylesheet" href="css/myStyle3.css">
<script>window.$ = window.jQuery = WLJQ;</script>
<script src="js/myJSFile.js"></script>
<script src="js/myJSFile2.js"></script>
<script src="js/myJSFile3.js" async></script>
<script src="js/myJSFile4.js"></script>
<script src="js/myJSFile5.js"></script>
</head>
<body id="content" style="display: none;">
…
<script src="js/initOptions.js"></script>
<script src="js/main.js"></script>
<script src="js/messages.js"></script>
</body>
</html>
After the concatenation process (as part of the build), the resulting HTML file has the following structure:
<html>
<head>
...
<link href="wlclient/css/wlclient.css" rel="stylesheet">
...
<link href="css/wlconcatenated0.css" rel="stylesheet">
<script>
... WL framework initialization code ...
</script>
<script src="common/js/wljq.js"></script>
<script src="wlconcatenatedhead0.js"></script>
<script src="wlconcatenatedhead1.js"></script>
<script async="" src="js/myJSFile3.js"></script>
<script src="wlconcatenatedhead2.js"></script>
</head>
<body>
...
<script src="wlconcatenatedbody0.js"></script>
</body>
</html>
The following changes were made to the HTML in the concatenation process:
- All of the CSS files under the css folder were concatenated into a single file, wlconcatenated0.css.
Note the file wlclient.css, which is not concatenated, because it is located under a separate folder.
- All of the MobileFirst framework files were concatenated into two files – wljq.js and wlconcatenatedhead0.js.
- The inline script and the files myJSFile.jsand myJSFile2.js were concatenated into the file wlconcatenatedhead1.js.
- The file myJSFile3.js contains the async attribute, and so it was not concatenated into another file.
- The files myJSFile4.js and myJSFile5.js were concatenated into the file wlconcatenatedhead2.js.
- In the body, the files initOptions.js, main.js and messages.js were concatenated into the file wlconcatenatedbody0.js
In this example, the number of resources that are referenced by the HTML is greatly reduced. The number of application resources and user-defined resources is reduced from 12 to 5, and only three files are used for all of the MobileFirst framework resources. This reduction results in fewer requests by the browser, leading to a faster application startup time.
Parent topic: Optimizing MobileFirst applications