Sencha Touch globalization plug-in
We can use Sencha Touch globalization functions with the Sencha Touch globalization plug-in.
Here, the Ext.i18n.bundle-touch Sencha Touch globalization plug-in is being used to demonstrate globalization functions. The Ext.i18n.bundle-touch globalization plug-in can be downloaded from GitHub.
The example application does not show the Sencha Touch globalization string format feature because there is no official globalization string formatting plug-in for Sencha frameworks.

Listing 1: Load Sencha Touch and globalization plug-in
This listing shows the scripts for loading Sencha Touch and the Ext.i18n.bundle-touch globalization plug-in.
<script src="js/sencha-touch-all.js"></script>
<script>
Ext.Loader.setConfig({
enabled: true, paths: {
'Ext.i18n': 'js/i18n', 'patch': 'js/patch'
}
});
</script>
<script src="js/SenchaGlobalization.js"></script>
<script src="js/messages.js"></script>
<script src="js/auth.js"></script>
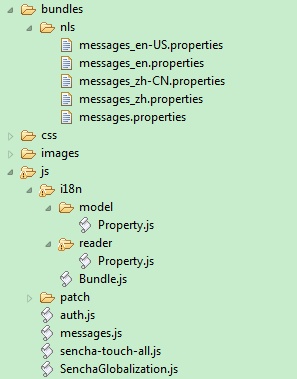
Figure 2 shows the structure of the Sencha Touch resource files.
Figure 2. Sencha Touch resource bundle structure

Sencha Touch also provides a convenient API to retrieve the message in the resource bundle and set the value to the UI component.
Listing 2: Load and use resource by Sencha Touch globalization plug-in
function loadResource(){
Ext.require('Ext.i18n.Bundle', function(){
Ext.i18n.appBundle = Ext.create('Ext.i18n.Bundle', {
bundle: 'messages', path: 'bundles/nls', noCache: true
});
});
Ext.application({
name: "Sencha Touch Globalization", launch: function(){
Ext.i18n.appBundle.onReady(function(){doGlobalization();});
}
});
};
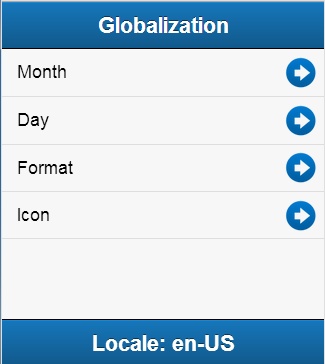
function doGlobalization(){
// global header
var globalHeader = Ext.create('Ext.Toolbar', {
docked: 'top', xtype: 'toolbar', title: '<div width="100px">' +
Ext.i18n.appBundle.getMsg('msg_globalization') + '</div>'
});
// show locale by Ext.i18n.Bundle
var globalFooter = Ext.create('Ext.Toolbar', {
docked: 'bottom', xtype: 'toolbar', title: '<div width="100px">' +
Ext.i18n.appBundle.getMsg("msg_footer") +
Ext.i18n.appBundle.language + '</div>'
});
// main list data model
Ext.define('mainListModel', {
extend: 'Ext.data.Model', config: {fields: ['index', 'type']}
});
// main list data store var mainListStore = Ext.create('Ext.data.Store', {
model: 'mainListModel', sorters: 'index', proxy: {
type: 'localstorage', id: 'mainListStore'
}, data: [
{
index: '1', type: Ext.i18n.appBundle.getMsg('msg_months')
}, {
index: '2', type: Ext.i18n.appBundle.getMsg('msg_days')
}, {
index: '3', type: Ext.i18n.appBundle.getMsg('msg_formats')
}, {
index: '4', type: Ext.i18n.appBundle.getMsg('msg_words')
}, {
index: '5', type: Ext.i18n.appBundle.getMsg('msg_icon')
]
});
// main list view
var mainList = Ext.create('Ext.List', {
itemTpl: '{type}', store: mainListStore, onItemDisclosure: function(record, btn, index){
showSecondContainer(record, btn, index);
}
});
}
Parent topic: Globalization in JavaScript frameworks